Seitenhistorie
| Inhalt | ||
|---|---|---|
|
Definition
Datenkomponenten sind Komponenten die den Attributen eines Businessobjekts direkt zugewiesen werden können bzw. müssen.
Dabei ist es wichtig dass auch die richtigen Komponenten für die Datentypen genutzt wird.
Viele Komponenten können auch nur von bestimmten Datentypen verwendet werden. Zum Beispiel: Datechooser für Datum, Combobox für Referenzfelder, etc.
Im Folgenden wird nun beschrieben welche Komponenten verfügbar sind, ihre wichtigstens Eigenschaften und ihre Anwendungszwecke.
Standardeigenschaften
Die Standardeigenschaften sind die Eigenschaften die in jeder Komponente vorhanden sind.
Die wichtigsten werden hier kurz am Beispiel eines Textfields erklärt.
Eine ausführlichere Beschreibung aller Eigenschaften hier.
EigenschaftenAktiv Bevorzugte Größe Tastenkürzel Alternativer Tooltip Erweiterte Eigenschaften Nächstes Feld Aktiv (dynamisch) Eine ausführlichere Beschreibung der Eigenschaften unter Eigenschaften von Komponenten |
Label
Mit der Komponente Label kann man die im Businessobjekt angegebenen Attribut-Anzeigenamen direkt in der Maske verwenden.
Das Label kann dadurch überall in der Maske platziert werden.
Alternativ dazu kann auch eine "Datenkomponente mit Label" verwendet werden. Dabei wird Label und passende weitere Komponente hintereinander platziert.
| Aussehen des Labels | |
Eigenschaften Deckend |
Textfield
Das Textfield ist praktisch die Standardkomponente für Eingabefelder, kann im Gegensatz zu vielen anderen Komponenten für jeden Datentyp verwendet werden.
Es sollte also genau überlegt werden bei welchen Attributen sich die Verwendung eines Textfields auch eignet, wenn es um die korrekte und sinnvolle Eingabe von Daten dreht.
Das Textfield kann z.B. auch für alle Ganzzahlen und Kommazahlen verwendet werden. Dann wird automatisch auf eine korrekte Eingabe geachtet.
Es lassen sich dann z.B. keine Zeichen ausser Zahlen oder Kommas/Punkte eingeben.
| Aussehen des Textfields | |
Eigenschaften
|
HTML Feld
Das HTML Feld ist eine Darstellungsmöglichkeit von HTML Strings, die im Richclient als Label und im Webclient direkt im Layout eingebettet werden.
Eine Bearbeitung ist dann von Client-Seite nicht weiter vorgesehen.
Als statische Komponente kann das HTML direkt an der Komponente editiert werden in der Eigenschaft "HTML".
| Aussehen des HTML Feldes | |
Eigenschaften |
Passwortfeld
Das Passwortfeld kann für verschlüsselte Eingaben genutzt werden, es ist nur verfügbar für Datentyp "Verschlüsselter Text" oder wenn eigene Datentypen mit dem Typ NuclosPassword.
Dies wird unter Spezielle Datentypen näher beschrieben.
| Aussehen des Passwortfeld | |
Eigenschaften
|
Textarea
Das Textarea ist ein größeres Textfield, geeignet für Attribute vom Typ "Memo", also z.B. für Notizen, Bemerkungen oder Beschreibungen.
| Aussehen des Textareas | |
Eigenschaften
|
HTML Feld
Das HTML Feld ist eine Darstellungsmöglichkeit von HTML Strings, die im Richclient als Label und im Webclient direkt im Layout eingebettet werden.
Eine Bearbeitung ist dann von Client-Seite nicht weiter vorgesehen.
| Aussehen des HTML Feldes | |
Eigenschaften |
Combobox
Die Combobox wird nur für Referenzfelder verwendet, zusammen mit List of Values. Die Combobox öffnet eine Auswahlliste.
Die Nutzung der Combobox eignet sich v.a. für Objekte von denen nur eine eingeschränkte Anzahl angelegt wird,
ansonsten vllt. sinnvoller mit einer Suche.
| Aussehen der Combobox | |
Eigenschaften
Valuelist-Provider Werteliste editierbar
Mehrfach-Auswahl |
List of Values
Die List of Values wird nur für Referenzfelder verwendet, zusammen mit der Combobox. Die List of Values öffnet beim Anklicken eine Suchmaske.
Durch die Suchmaske eignet es sich für alle referenzierten Objekte mit vielen Objekten oder verschiedenen Suchmöglichkeiten.
| Aussehen der List of Values | |
Eigenschaften
Valuelist-Provider Mehrfach-Auswahl LOV-Button Dropdown-Button Benutzerschlüssel (Suchmaske) |
Datechooser
Der Datechooser wird zur Auswahl eines Datums verwendet, zur Auswahl eines Datums wird ein Kalenderfenster geöffnet.
Aussehen des Datechooser | |
| Eigenschaften |
Hyperlink
Die Hyperlink-Komponente wird verwendet für jede Art von Links/Verknüpfungen, nur verfügbar für Attribute vom Datentyp Hyperlink und Referenzfeld.
Drei Möglichkeiten der Verknüpfung
- Lokale Verknüpfung
- Durch Anklicken des Dokument-Icons öffnet sich der Dateiexplorer zur Auswahl einer Datei
- Anklicken des Links öffnet die ausgewählte Datei mit dem Standardprogramm des Systems
- Website-Link
- Öffnen der URL mit dem Standardexplorer des Systems
- Referenz auf BO
- Öffnen des referenzierten BOs in einem neuen Tab in Nuclos
- Eine Eingabe in das Hyperlink-Feld ist hierbei nicht möglich
| Aussehen von Hyperlink | |
| Eigenschaften |
Die Email-Komponente kann für Emails verwendet werden. Der Vorteil daran ist, dass bei Eingabe bereits auf ein gültiges Email-Format geprüft wird um Eingabefehler zu vermeiden.
| Aussehen von Email | |
| Eigenschaften |
Telefonnummer
| Aussehen von Telefonnummer | |
| Eigenschaften |
Checkbox
Die Komponente wird für Ja/Nein-Attribute verwendet.
| Aussehen von Checkbox | |
| Eigenschaften |
Optiongroup
Die Optiongroup-Komponente kann verwendet werden für verschiedene Auswahloptionen.
Es können beliebig viele Optionen erstellt und mit eigenem Namen und Wert versehen werden.
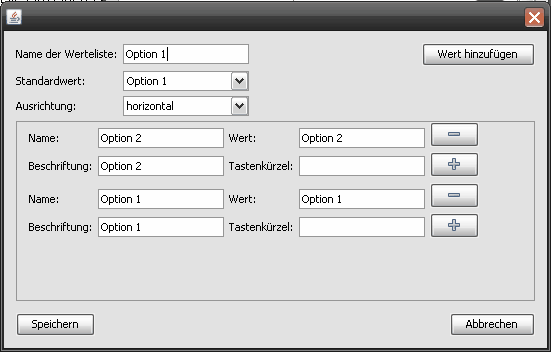
| Aussehen von Optiongroup | Auswahlwerte konfigurieren | |
Eigenschaften
Auswahlwerte
| Die Werte von einer OptionGroup können mit diesem Editor gesetzt werden. Es kann beliebig viele Options geben. Der Name der Werteliste setzt denselben. Der Standardwert ist der Wert, für die initial ausgewählte Option. Die Ausrichtung legt die Darstellung der OptionGroup fest. Entweder sind die Felder nebeneinander oder untereinander. Die einzelnen Optionen haben einen Namen, eine Beschriftung (der Wert der dann angezeigt wird), einen Wert (das was schlussendlich übermittelt werden soll) und ein frei definierbares Tastenkürzel zum schnellen Focussieren. |
Image
Der Image-Komponente können Bilder hinzugefügt werden, in der Maske kann ein Bild einfach hineingezogen werden.
Dies wird unter Spezielle Datentypen näher beschrieben.
| Aussehen von Image | |
Eigenschaften Skalierbar Seitenverhältnis beibehalten
|
Subform
Die Subform-Komponente kann verwendet werden um zugehörige Objekte anzuzeigen/zu erstellen.
Beispiel:
- Auftrag Maske wird gestaltet
- Auftrag besitzt Positionen (Position als Businessobjekt mit Auftrag als Referenzobjekt)
- Zugehörige Positionen können über das Subform eingefügt/angezeigt werden
| Aussehen der Subform mit geladener Subform | |||||||||
Eigenschaften
Businessobjekt (BO) Übergeordnetes Unterformular Fremdschlüssel Toolbar Statusbar Blendet eine Statusbar am unteren Rand ein mit Anzahl der gefundenen und ausgewählten Datensätzen ein.Automatische Sortierung Sammelbearbeitung Automatische Zeilenhöhe Subform Layouts werden ignoriert Details anzeigen mit Tab-Recycling (s.a.
Wenn die Eigenschaft auf "true" gesetzt ist, wird der Datensatz in dem aktuell geöffneten Tab vom gleichen Datentyp geöffnet, wenn bereits ein Tab vorhanden ist. Unique Mastercolumn Controllertyp Maximale Anzahl an Datensätzen Neu/Bearbeiten/Löschen/Klonen
|
Universelle Komponente
Die Universelle Komponente wird hier näher beschrieben.