Eigenschaften von Komponenten
Generell ist jede Komponente gleich. Das was die eine Komponente von der anderen unterscheidet sind die Eigenschaften. Diese Eigenschaften machen die Komponente zu dem was benötigt wird.
Sie legen die Eigenschaften fest, zu welchem Businessobjekt die Komponente zugeordnet ist. Sie legen fest, wie groß die Komponente ist, wo sie im Layout liegt, welche Schriftgröße sie hat etc.
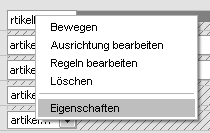
Die Eigenschaften einer Komponente werden durch den Properties Dialog gesetzt der sich über das Kontextmenü bei jeder Komponente aufrufen lässt (Punkt Eigenschaften).
Je nachdem was es für eine Komponente ist, variieren die Eigenschaften, die zur Verfügung stehen. Zudem werden die Eigenschaften auch nach gerade aktivem Benutzermodus ein- bzw. ausgeblendet.
Meist haben die Komponenten ähnliche Eigenschaften.
Layout Constraints
Diese Eigenschaften legen fest wo eine Komponente innerhalb des Layouts liegt. Es wird definiert in welcher Zelle die Komponente anfängt und wo sie aufhört. Es ist möglich, dass eine Komponente über mehrere Zeilen liegt.
Wenn das der Fall ist, ist die Ausrichtung Horizontal zentriert und Vertikal zentriert die Mitte der Gesamtheit der Zellen, in der die Komponente liegt (siehe Ausrichtung bearbeiten).
Beginnt in Spalte
Die Spalte, in der die Komponente anfängt.
Endet in Spalte
Die Spalte, in der die Komponente aufhört.
Startet in Zeile
Die Zeile, in der die Komponente anfängt.
Endet in Spalte
Die Zeile, in der die Komponente endet.
Horizontale Ausrichtung
Legt die horizontale Ausrichtung fest.
Vertikale Ausrichtung
Legt die vertikale Ausrichtung fest.
Aktiv
Legt fest, ob die Komponente aktiviert sein soll oder nicht. Eine inaktive Komponente, z.B. ein Textfield, lässt keine Eingaben zu. Das ist sinnvoll, wenn man Werte anzeigen möchte aber verhindern will das diese Werte bearbeitet werden.
Alternativer Tooltip
Es wird standardmäßig bei den Datenkomponenten die Bemerkung als Tooltip angezeigt.
Diesen Tooltip kann man mit dieser Eigenschaft überschreiben.
In dem Popupfenster kann man dann den neuen Wert eingeben der als Tooltip angezeigt werden soll.
Zeilenumbrüche können über HTML-Tags realisiert werden, z.B:
<html>Erste Zeile<br>zweite Zeile</html>
Bevorzugte Größe
Hier kann festgelegt werden wie groß die Komponente sein soll. Dies wird nur berücksichtigt, wenn die Komponente nicht die Ausrichtung „ausfüllen“ gesetzt hat (siehe Ausrichtung bearbeiten).
Deckend
Diese Eigenschaft legt fest, ob eine Komponente eine eigene Hintergrundfarbe haben soll oder Transparent sein soll.
Links ist Deckend deaktiviert, rechts ist Deckend aktiviert.
Hintergrundfarbe
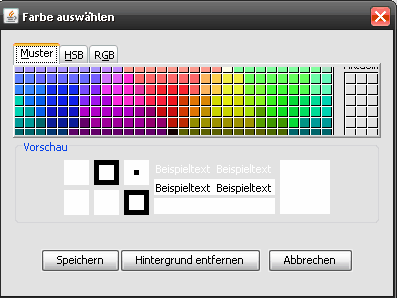
Diese Eigenschaft legt die Hintergrundfarbe fest.
Die Farbe gilt für die jeweilige Komponente. Wenn ein Containerelement eingefärbt wird kann es unter Umständen sein, dass einige Komponenten ihre eigene Hintergrundfarbe gesetzt haben.
Siehe hierzu Deckend.
Rahmen
Der Rahmen kann für eine Komponente oder für eine Container Komponente gesetzt werden. Er kann genutzt werden um Bereiche optisch zu trennen oder auch zu gruppieren. Er kann mit Rahmeneditor zusammengestellt werden.
Schriftgröße
Die Schriftgröße legt fest wie groß (relativ zur aktuellen Größe) die Schrift dargestellt werden soll. Der Wert wird über den Schiebregler geändert und in der Textbox rechts davon wird der eingestellte Wert angezeigt.
Sichtbar
Diese Eigenschaft legt fest ob eine Komponente angezeigt wird oder nicht. Es kann mitunter sinnvoll sein Komponenten in dem Layout zu haben, die nicht angezeigt werden. Z.B. Felder, die Parameter liefern (z.B. der Stundensatz, der für eine Berechnung gebraucht wird).
Tastenkürzel
Mit diesem Tastenkürzel kann mit Drücken der ALT Taste die Komponente direkt angesprungen werden.
Toolbarausrichtung
Hier kann für die Subform festgelegt werden wo die Toolbar platziert sein soll.
Name der Komponente
In mit dieser Eigenschaft wird der Name der Komponente gesetzt. Bei den Datenkomponenten ist dies immer der Name des Businessobjekts die der Komponente zugeordnet ist. Bei den statischen Komponenten ist es ein manuell eingegebener Wert.
Alternative Eigenschaften die dieselbe Auswirkung haben sind Titel und Text.
Ausrichtung
Diese Eigenschaft legt beim SplitPane fest, ob die Teilung horizontal oder vertikal sein soll.
Beim Separator legt sie fest, ob der horizontal oder vertikal ausgerichtet sein soll.
Befehlstyp
Diese Eigenschaft verweist bei dem Button auf den ActionCommand der beim Klick auf den Button ausgeführt werden soll. Es wird standardmäßig ein ActionCommand hinterlegt der ein Popup öffnet.
Beschriftung
Die Beschriftung setzt den Titel den ein Optionvalue haben soll bei der Optiongroup.
Komponenten Typ
Dieser Wert legt fest wie eine Subform Column dargestellt werden soll. Mit ihm lässt sich auch das Aussehen der Universellen Komponente ändern.
Der Komponenten Typ legt fest wie ein Wert bearbeitet werden kann. Z.B. wäre der geeignete Komponenten Typ für ein Datumswert ein Datechooser. Ein Textfield würde auch die Werte bearbeiten können, aber wäre nicht so passend.
Controllertyp
Hier kann ein bestimmter Controllertyp für die Subform angegeben werden. Es ist in Nuclos möglich einen eigenen Subform Controller zu programmieren. Dieser kann hier angegeben werden. Wenn er nicht angegeben wird, dann wird der Standardcontroller genutzt.
Durchgehendes Layout
Dieser Wert wird bei dem SplitPane genutzt. Er legt fest ob der Inhalt der Splitpane während des Verschiebens des Trenners aktualisiert wird oder erst nachdem der Vorgang abgeschlossen ist.
Editierbar
Mit diesem Wert kann man festlegen, ob die statischen Komponenten Textfield, Textarea und Combobox die Eingabe von Werten zulassen.
Ein-/ Ausklappbar
Diese Eigenschaft legt fest ob eine SplitPane auf Klick reagiert um den Trenner an die linke oder rechte Seite zu schieben.
Businessobjekt
Dieser Wert legt das Businessobjekt der Subform fest.
Erweiterte Eigenschaften
Bei diesem Wert handelt es sich um zusätzliche Parameter die für die Datenkomponenten gesetzt werden können. Diese können mit einem Editor angelegt und bearbeitet werden. Zum Beispiel Schriftart für eine Textarea: font-family=Monospaced
Fremdschlüssel
Diese Eigenschaft setzt den Fremdschlüssel für eine Subform. Er kann leer sein wenn die Verwendung des Layouts einen Bezug auf das Businessobjekt hat.
Horizontal strecken
Dieser Wert legt fest die Universelle Komponente den kompletten Platz horizontal ausnutzen soll.
Horizontale Scrollbar
Diese Eigenschaft steuert die Anzeige der horizontalen Scrollbar bei dem Scrollpane.
Layoutverhalten
Diese Eigenschaft legt bei dem TabbedPane fest wie die Tabs gehandhabt werden sollen.
Wenn zu viele Tabs für den Bereich angezeigt werden kann man entweder die Tabs umbrechen lassen (wrap) oder es kann gescrollt werden (scroll)
Nicht klonen
Ist diese Eigenschaft auf "true" gesetzt, wird der Inhalt der Komponente beim Klonen eines Datensatzes nicht übernommen.
Options
Hier werden die zur Verfügung stehenden Werte eingegeben für die OptionGroup.
Dies geschieht mit dem Optioneditor.
Reiterposition
Diese Eigenschaft legt fest wo die Tabs des TabbedPane angezeigt werden. Sie können an jeder einzelnen Seite des TabbedPane positioniert werden.
Resizegewichtung
Diese Eigenschaft legt fest in welchem Verhältnis ein SplitPane auf Größenänderung reagieren soll.
0 ist der Standardwert und legt fest das die untere bzw. rechte Komponte den zusätzlichen Platz bekommt, eine 1 legt fest das die obere bzw, linke Komponente diesen bekommt.
Komponentendarstellung
Dieser Wert legt bei der Universellen Komponente fest welcher Teil von der Enität angezeigt werden soll. Entweder nur das Label (entspricht dann dem Label), nur der Control (entspricht dann z.B. dem Datechooser) oder Control und Label.
Spalten
Hier kann man bei der Textarea angeben wie viele Spalten (also Zeichen) breit sein soll.
Hängt zusammen mit den Zeilen.
Text
Setzt bei dem statischen Label den Text der angezeigt wird.
Titel
Dieser Wert setzt bei dem Titled Separator den Text.
Tooltip
Dieser Wert setzt den Tooltip bei dem Button.
Trennstrichbreite
Hier wird die Breite des Trenners in dem SplitPane gesetzt.
Typklasse
Hier kann eine Klasse angegeben werden die den Controltyp für eine SubformColumn oder eine Universelle Komponente definiert. Es handelt sich hierbei um eine programmierte Klasse die zugewiesen wird. Dies wird dann gebraucht wenn es einen Datentyp gibt der sich nicht sinnvoll mit den anderen Komponenten anzeigen lässt.
Unique Mastercolumn
Dieser Wert wird für die Subform gebraucht, wenn ein Businessobjekt in mehreren Layouts genutzt wird und zu diesem Zweck mehrere Fremdschlüssel hat. Diese Eigenschaft legt den zu benutzenden Fremdschlüssel fest. Unterscheidet sich von Fremdschlüssel.
Übergeordnete Subform
Dieser Wert legt eine Abhängigkeit zwischen zwei Subforms fest.
Valuelist-Provider
Hier kann ein Valuelistprovider angegeben werden der eine Combobox mit Werten füllt.
Vertikale Scrollbar
Hiermit wird das Verhalten der vertikalen Scrollbar bei einem ScrollPane gesteuert.
Siehe Horizontale Scrollbar.
Werteliste editierbar
Hiermit kann gesteuert werden ob es bei einer Combobox möglich sein soll eigene Werte einzutragen.
Zeilen
Hiermit wird die Anzahl der Zeile festgelegt die eine Textarea haben soll.