Definition
Menüaufruf: (Konfiguration) - (Layout)
Für die Gestaltung von Layouts steht ein WYSIWYG-Editor (What you see ist what you get) zur Verfügung.
Zur Auswahl stehen verschiedene Elementarten:
- Datenkomponenten (gebunden an Attribute eines Businessobjekts)
- Statische Komponenten
- Containerelemente
- Trennelemente
Für "erweiterte Funktionen" lässt sich ein Layout mit Layout Regeln erweitern.
Auf dieser Seite werden ein paar Grundlagen erklärt.
Die einzelnen Komponenten, ihre Eigenschaften und sonstige Besonderheiten werden auf den folgenden Seiten erklärt.
Konfiguration
Es gibt zwei Ausgangslagen für die Erstellung des Layouts, entweder man fängt mit einer komplett leeren Maske an und fügt alles selbst ein,
oder man lässt bereits beim Erstellen des Businessobjekts ein Layout generieren.
Vorgangsweise
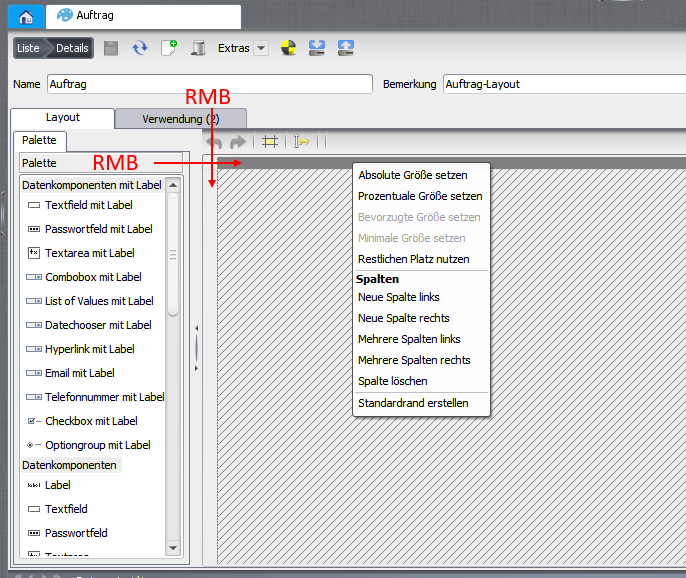
- Spalten einfügen
- Zeilen einfügen
Dies funktioniert über einen Klick mit der rechten Maustaste auf einen der beiden markierten Bereiche.
Leiste (links) für Zeilen und die Leiste (oben) für Spalten. Dadurch entsteht eine Art Tabelle die sich für die
Gestaltung nutzen lässt.
Es bietet sich an immer eine Spalte rechts und eine Zeile unten übrig zu lassen die den Restlichen Platz nutzt.
Ansonsten können Spalten und Zeilen jeweils mit einer Absoluten und Prozentualen Größe versehen werden.
Folgendes sollte bei Spalten- und Zeilenbreiten zu beachten sein:
- Einheitliche Größen
- Einheitliche Abstände (zw. Elementen, Containern, Rahmen, ...)
- Genügend Platz für zu erwartenden Inhalt (damit Inhalte nicht abgeschnitten werden)
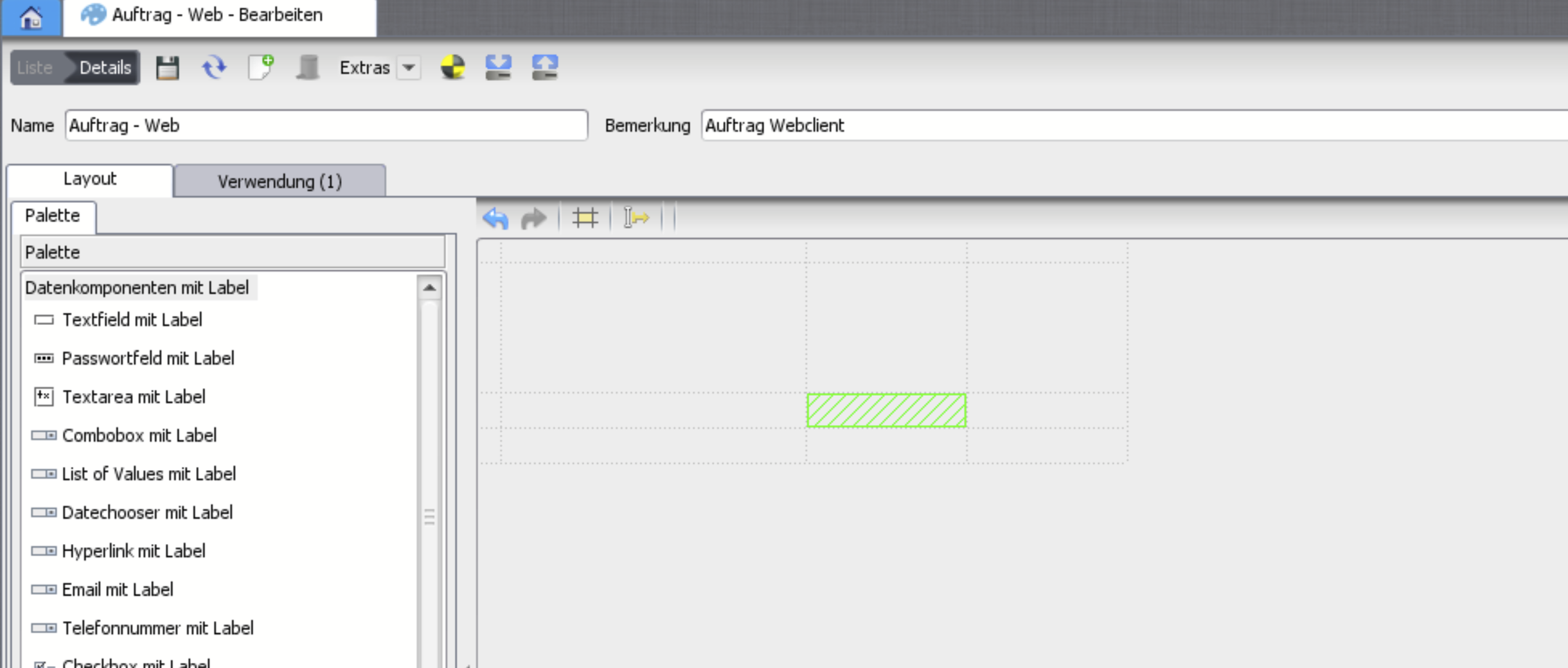
Auf diese Weise entsteht ein Raster, in dessen Zellen man dann einzelne Komponenten einfügen kann.
Sind Spalten und Zeilen eingefügt kann man beginnen Elemente einzufügen und das Layout zu gestalten.
Das fertige Layout könnte zum Beispiel wie folgt aussehen:
Sonstiges
Initialen Fokus setzen
Der initiale Fokus bestimmt das erste aktivierte Eingabefeld der Maske.
In jedem Element kann eingestellt werden welches Feld das Nächste ist.
Damit kann man die Reihenfolge festlegen mit der man mit "Tabulator"
durch die Eingabefelder wechseln kann.
Element-Positionierung
Diese Schaltfläche ist bei allen Elementen in den Eigenschaften verfügbar.
Darüber kann ausgewählt werden wie ein Element in jeder Zelle positioniert wird.
Als Standard sind die beiden Ausgegrauten gewählt,
welche dafür sorgen dass die Zelle ausgefüllt wird.