Diagramme
Beispiel:Man will den Umsatz eines Kunden als Chart bzw. Diagramm darstellen. Die Werte zu einem Diagramm werden mit einer Diagramm-Entität erzeugt.
Diagramm Entität erzeugen
Menüaufruf: (Konfiguration) - (Datenquellen) - (Diagramm)
Die Erzeugung einer Diagramm Entität geschieht im Grunde über eine Datenquelle. Diese Datenquelle benötigt zwei Pflichtspalten:
- INTID (Id des Objektes, in dem die Referenz gespeichert ist)
- INTID_T_UD_GENERICOBJECT (Id des Objektes, in dem die referenzierten Daten als Diagramm eingebettet werden sollen)
Diese Spalten dürfen nicht verändert werden und müssen in der Abfrage einbezogen sein.
Ebenso muss ein Parameter "genericObject" (default vorhanden) angegeben sein, der auf ein Object verweist, in dem die referenzierten Daten als Diagramm eingebettet werden sollen.
Weitere Parameter (zb. auch mit einem ValueList-Provider versehen) können definiert werden. Diese werden dann neben dem Chart eingeblendet und man kann diese dort bestimmen/eintragen. (siehe Darstellung in der Detail-Maske)
Alle weiteren Spalten, die jetzt hinzugefügt werden, können im Diagramm dargestellt werden. Dabei wird der eingetragene Aliasname als Spaltenüberschrift verwendet.
Unterformular im Layout einbetten
Im Layout ist die Diagramm Entität jetzt wie eine normal angelegte Entität verfügbar im Layout-Editor. Der Name beginnt dabei immer mit crt_ .
Wie auch einer normalen Entität, muss die dynamische Entität im Statusmodell für die Berechtigung hinzugefügt werden.
Allgemeine Hinweise
Eine Diagramm Entität dient nur zur Information. Daten bearbeiten ist hier nicht möglich. Auch können im Unterschied zur dynamischen Enität Diagramm-Enitäten mit Parameter versehen werden. Daher können Daten nicht als Unterformular angezeigt werden.
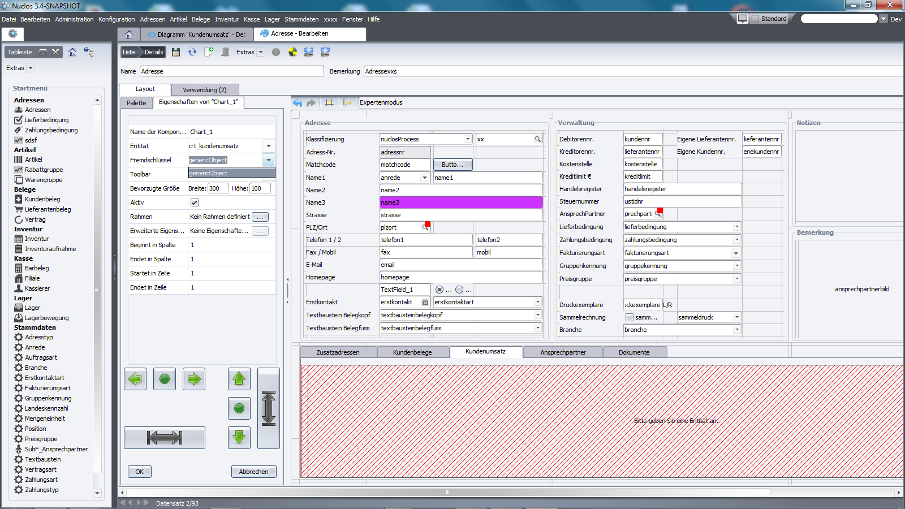
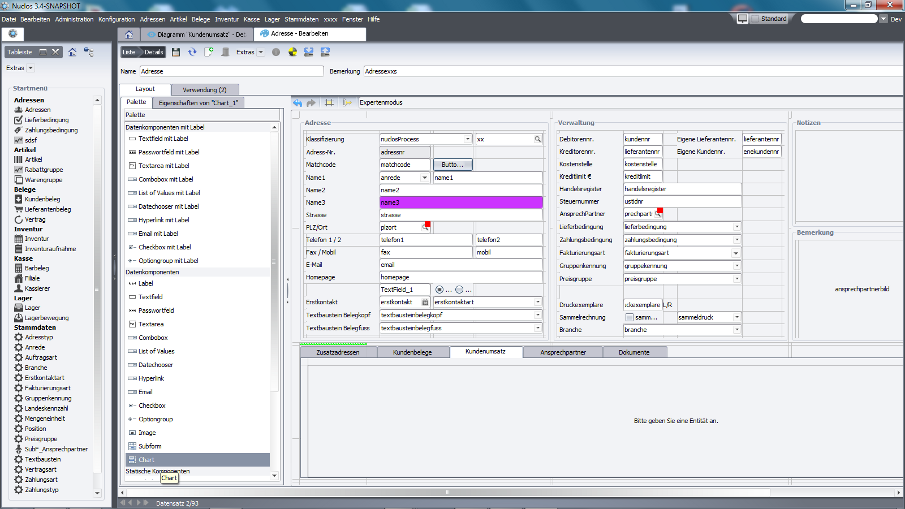
Einbindung als Chart im Layout-Editor
Im Layout-Editor kann man dann einfach analog zu Subforms, etc einen Chart in sein Layout ziehen.
Wie bei den Subforms muss man dann die Entität und das ForeignKey-Field auswählen. (Hier werden nur die Chart-Datenquellen berücksichtigt.)
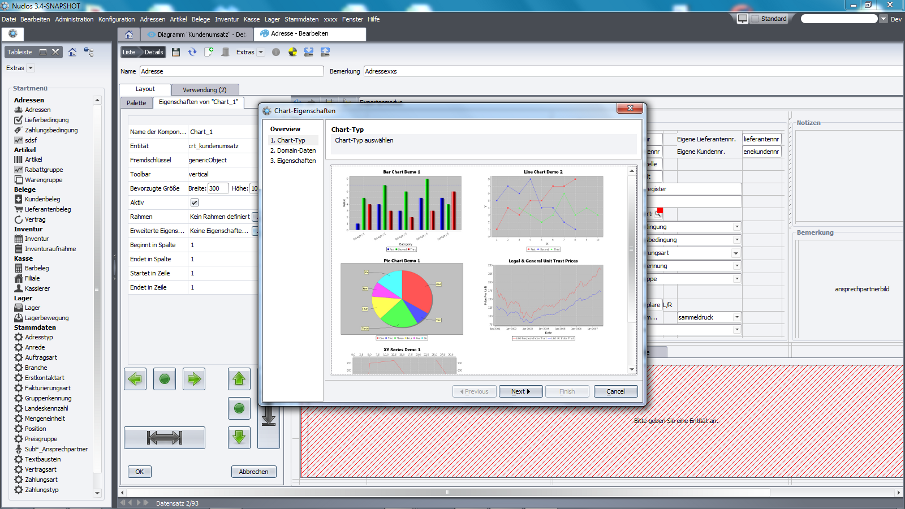
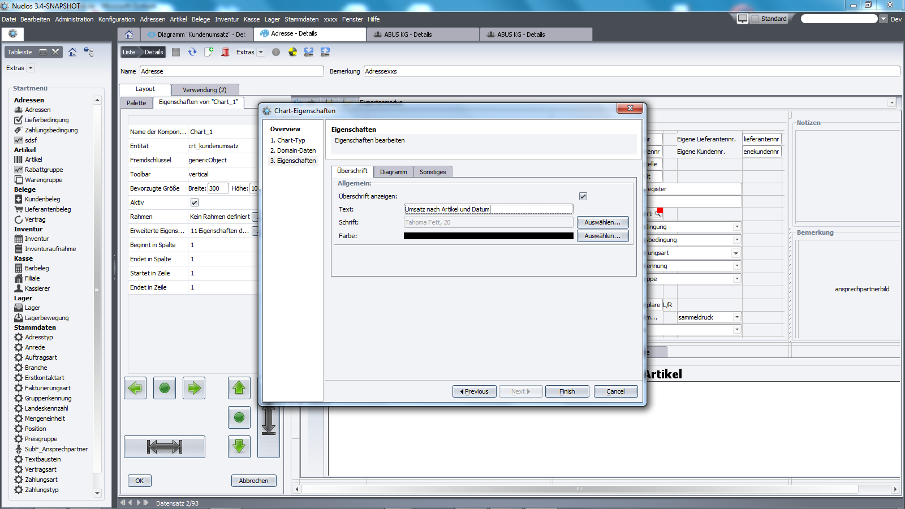
Dann kann man unter Eigenschaften die weiteren Eigenschaften des Charts bestimmen. Bei Klick auf „…“ erscheint ein Wizard, der bei der Eingabe hilft.
Zunächst bestimmt man den Chart-Typ.
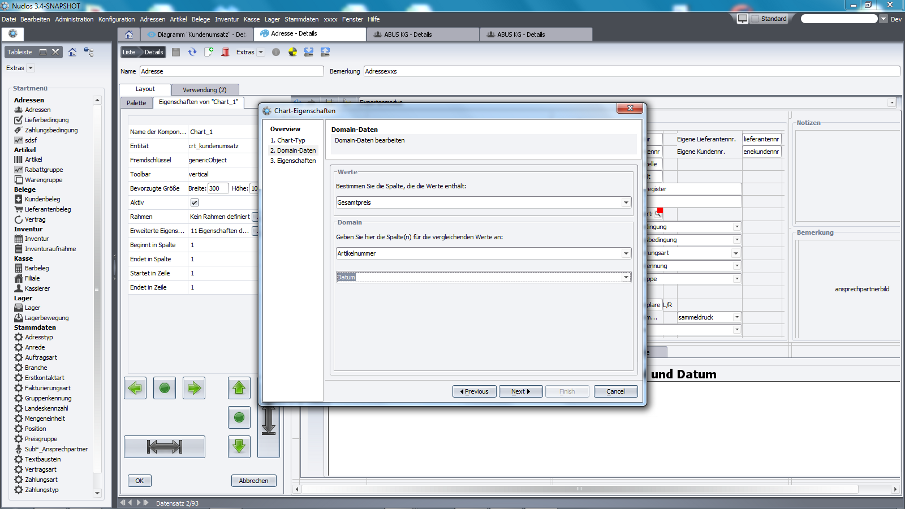
Je nach Chart-Typ erscheint dann im nächsten Step die Auswahl der Spalten, die man im Chart benutzen möchten. Einmal die Werte-Spalte und dann die Spalten für die vergleichenden Werte.
Im nächsten Step kann man die Darstellung des Charts konfigurieren. Also Titel, Beschriftungen der Achsen und Skalierungen des Wertebereichs, etc.
Sollten noch bestätigt werden und das Layout gespeichern.
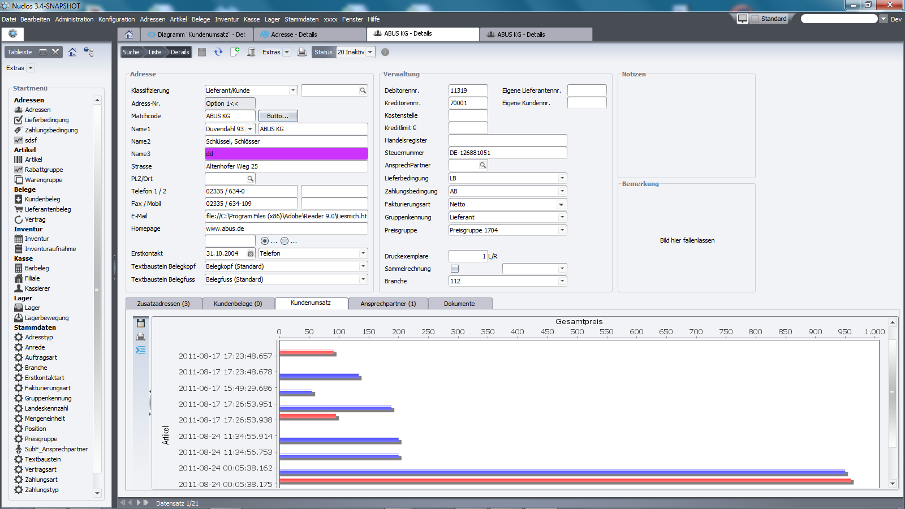
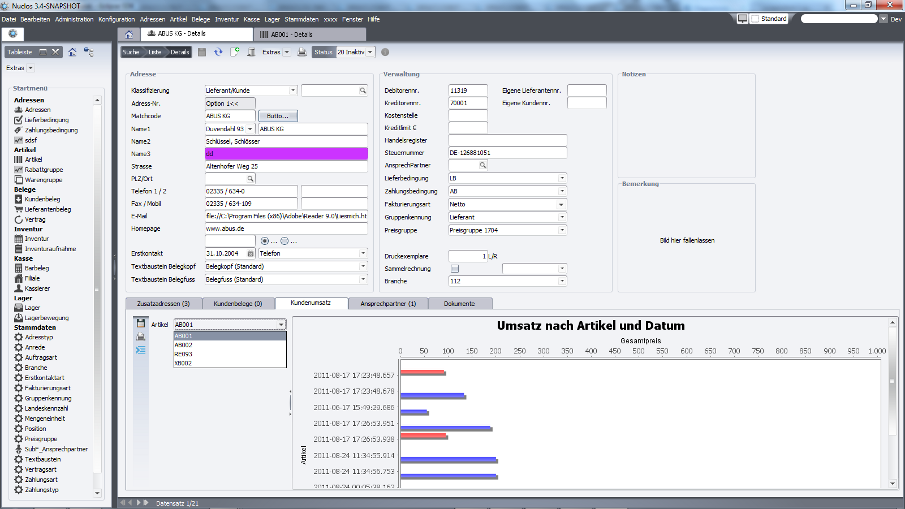
Darstellung in der Detail-Maske
Lässt man sich nun eine Entität mit einem Diagramm in der Detailmaske anzeigen, dann werden die Diagramm -Werte alle entsprechend gefüllt.
Hat man weitere Parameter in der Datenquelle definiert, dann erscheint neben dem Diagramm die Parameterliste. Einfach den/die gewünschten Parameter eintragen. Mit "Eingabe" oder beim Verlassen des Feldes wird das Diagramm mit den neuen Werten erneut geladen. Bei Parameter, bei denen ein ValueListProvider hinterlegt ist, erscheint eine Dropdown, deren Werte man selektieren kann um das Diagramm entsprechend zu laden.