Seitenhistorie
Image
...
in Formular einfügen
Jasperreports JasperReports akzeptiert drei Image-Formate folgende drei Bildformate für Rastergrafiken: GIF, PNG und JPEG. Des Weiteren können auch Vektorgrafiken in Form von SVG Dateien geladen werden.
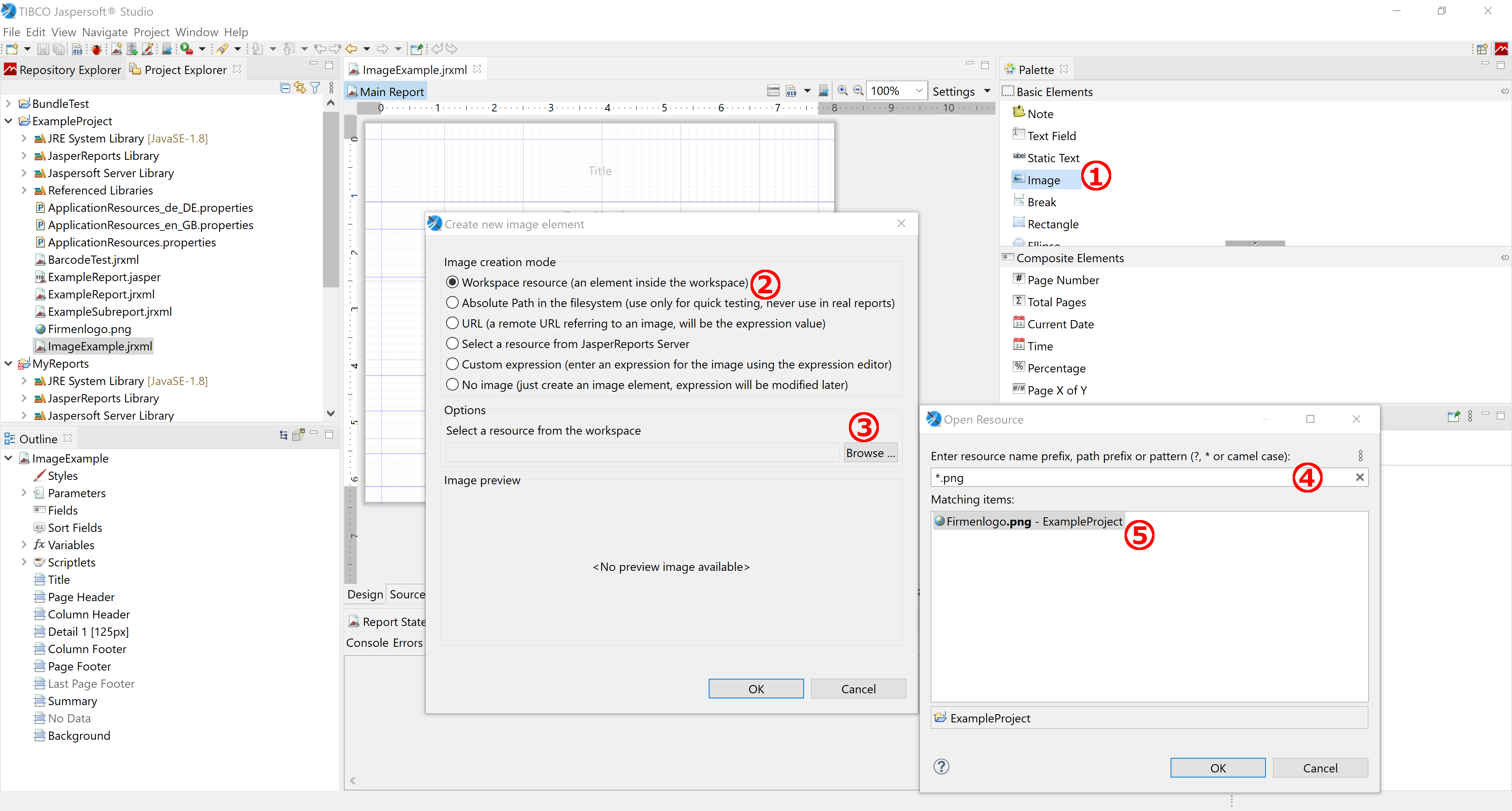
Aus der Pallette Palette wird via Drag & Drop , mit gedrückter Maustaste, das Image-Tool auf die Arbeitsfläche gezogen. Nach dem Loslassen der Maustaste erscheint ein Dialog (Dateibrowser). Hier wählen sie Ihr Image aus. In diesem Beispiel wird ein PNG-Format verwendet. Um PNG-Formate sichtbar zu machen, sollte der Filter (untere Zeile im Dialog) auf "Alle Dateien" stehen.
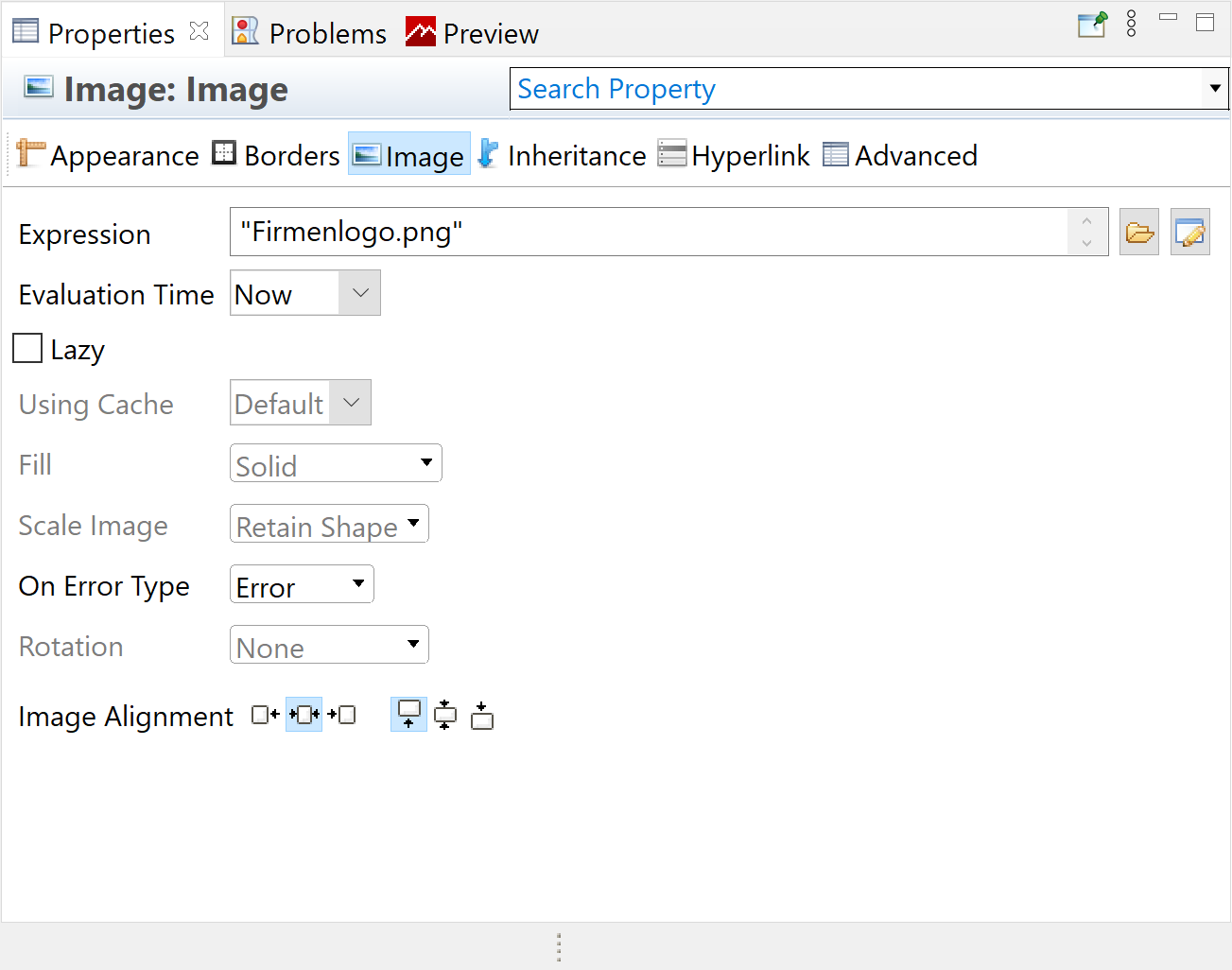
Nachdem das Image ausgewählt und mit "OK" bestätigt wurde, können über die Eigenschaften auf der rechten Seite Einstellungen vorgenommen werden. Größe und Position könne können Sie direkt über die Felder im Appearance-Tab editieren oder mit Hilfe der Anfasser zurecht rücken.Am besten ist es, die Größe des Platzes in dem selben Verhältnis zu belassen wie das Originalbild. Zusätzlich sollte der Wert der Eigenschaft "Scale Image" Retain Shape betragen. Diese Einstellung bewirkt, dass das Bild immer in seinen Seitenverhältnis dargestellt wird unabhängig von der Größe des Rahmens
Häufig verwendete Properties
Scale Image:
- Retain Shape (Standard): Mit diesem Wert füllt das Bild, unter Einhaltung des originalen Seitenverhältnisses, die festgelegte Fläche aus.
- Fill Frame: Bild füllt die festgelegte Fläche voll aus, dabei wird das Bild eventuell auch gestreckt/gestaucht.
On Error Type:
- Error (Standardwert): Report wirft einen Fehler, falls das Bild nicht gefunden werden kann.
- Blank: Report zeigt nichts an, falls das Bild nicht gefunden werden kann.
- Icon: Report zeichnet ein Platzhalter Icon, falls das Bild nicht gefunden werden kann.
Rotation:
- None: Bild wird ohne Rotation gezeichnet.
- Left: Bild wird -90° im Uhrzeigersinn gedreht.
- Right: Bild wird 90° im Uhrzeigersinn gedreht.
- UpsideDown: Bild wird +/- 180° im Uhrzeigersinn gedreht.
Image Alignment: Hiermit kann das Bild horizontal und vertikal ausgerichtet werden.
| Info |
|---|
Bei der Verwendung von Vektorgrafiken sollte beachtet werden, dass diese keine Rastergrafiken enthalten. Ansonsten funktioniert die Einbettung genau so, wie oben beschrieben. |
Image in Nuclos einfügen
Das Image wurde im Formular platziert und alle Einstellungen wurden vorgenommen. Jetzt muss nur noch Nuclos erfahren woher es das Image bekommt, das es zur Laufzeit ins Formular einbinden soll. An dieser Stelle ist ein Mechanismus eingebaut, der es Nuclos erlaubt anhand des Imagenamens bzw. des Dateinames Dateinamens das Bild ins Formular einzufügen. Unter Konfiguration > → Sonstige -> → Ressource wird das Image separat hochgeladen. Der Name der Ressource kann beliebig sein.
...
| Hinweis |
|---|
Nachdem das Image als Resource Ressource hinzugefügt wurde, muss die neue Ressource noch dem Nuclet zugewiesen werden, sonst erhält man eine Fehlermeldung, dass das Image nicht gefunden werden kann. |
Dynamische Images einfügen
Bilder aus Reporteingabedaten verwenden
Bisher wurde auf dieser Seite nur gezeigt, wie man ein Bild von einer festen Stelle im Report anzeigt. Unter Umständen möchte man aber nicht nur Bilder anzeigen, welche man bei den Nuclos Ressourcen dauerhaft platziert hat, sondern auch Bilder, welche als Eingabedaten dem Report dynamisch aus der Datenbank übergeben werden. Deshalb wird in Folgendem gezeigt, wie aus einem Datenbankfeld ein Bild über einen InputStream an das Image Objekt in Jaspersoft Studio übergeben wird.
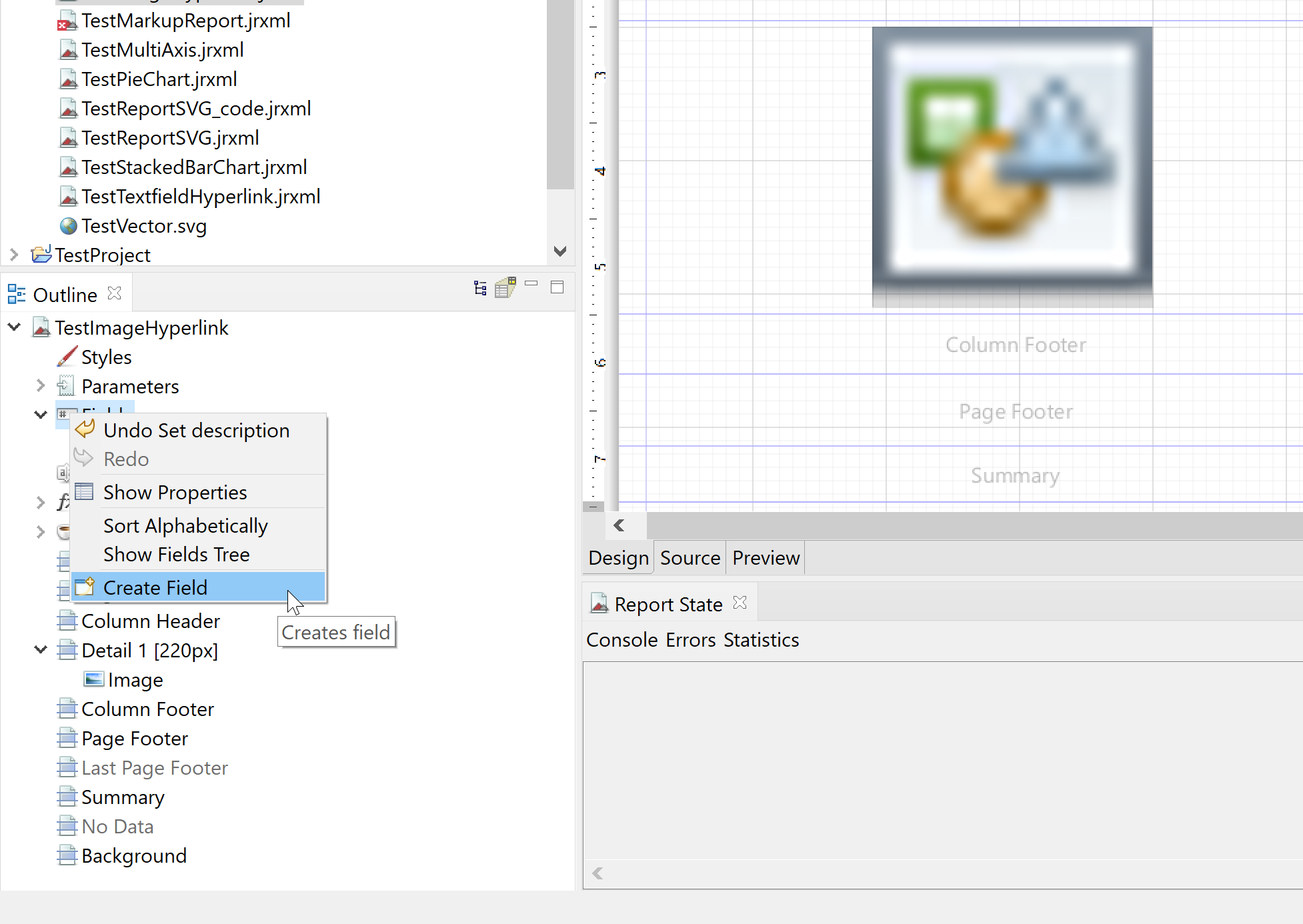
- Falls noch nicht vorhanden, muss ein Feld erstellt werden, welches auf das Bild in der Datenbank verweist.
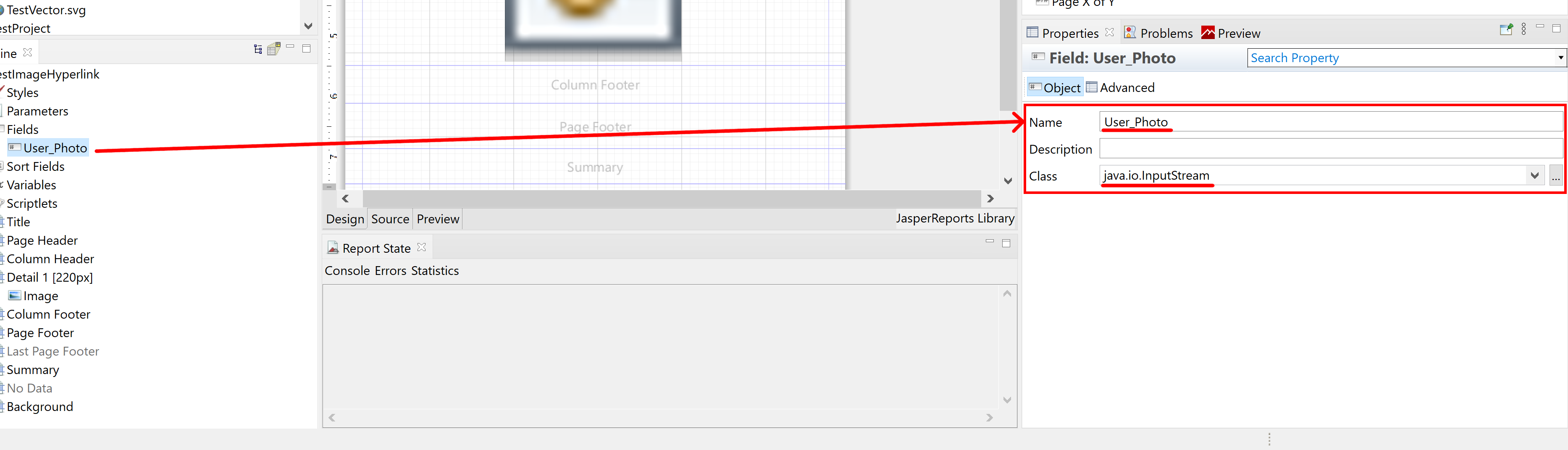
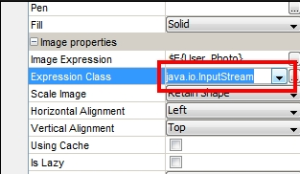
- In diesem Beispiel ist das Bild unter dem Datenbankfeld "User_Photo" verfügbar. Setzen sie Class auf Das Field mit dem Namen User_Photo muss in den Properties als java.io.InputStream deklariert werden.
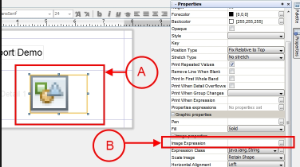
- Füge Erstellen sie ein Image in den Ireport ein.
- Ändere die Image Expression.
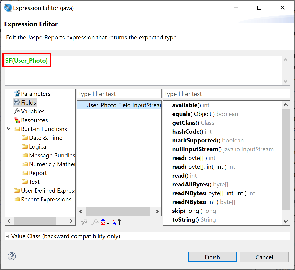
- neues Image Objekt oder wählen sie ein Bestehendes. Öffnen sie den Expression Editor im Image Tab der Properties Ansicht.
- Fügen sie Füge das Attribut User_Photo in die Image Expression ein.
- Ändere die Properties des Images auf java.io.InputStream
Für eine dataillierte Beschreibung können Sie die Vorgehensweise auch unter http://rdhowto.blogspot.de/2012/08/step-by-step-guide-for-adding-dynamic.html
...
Damit bezieht der Report das Bild über das Datenbankfeld.