Seitenhistorie
| Inhalt | ||
|---|---|---|
|
Definition
Eine Universelle Komponente lässt sich wie es der Name beschreibt "universell" einsetzen. Das heißt, dass der Typ der Komponente selber vergeben werden kann.
Im Folgenden werden beispielhafte Anwendungen aufgezeigt.
Einfache HTML WYSIWYG Komponente
Über die Typklasse org.nuclos.client.ui.collect.component.CollectableEditorPane lässt sich eine einfache HTML Komponente einbinden, die HTML Darstellen kann und einfache WYSIWYG Aktionen anbietet.
Als Basis kann ein Feld vom Typ Text z.B. Memo verwendet werden.
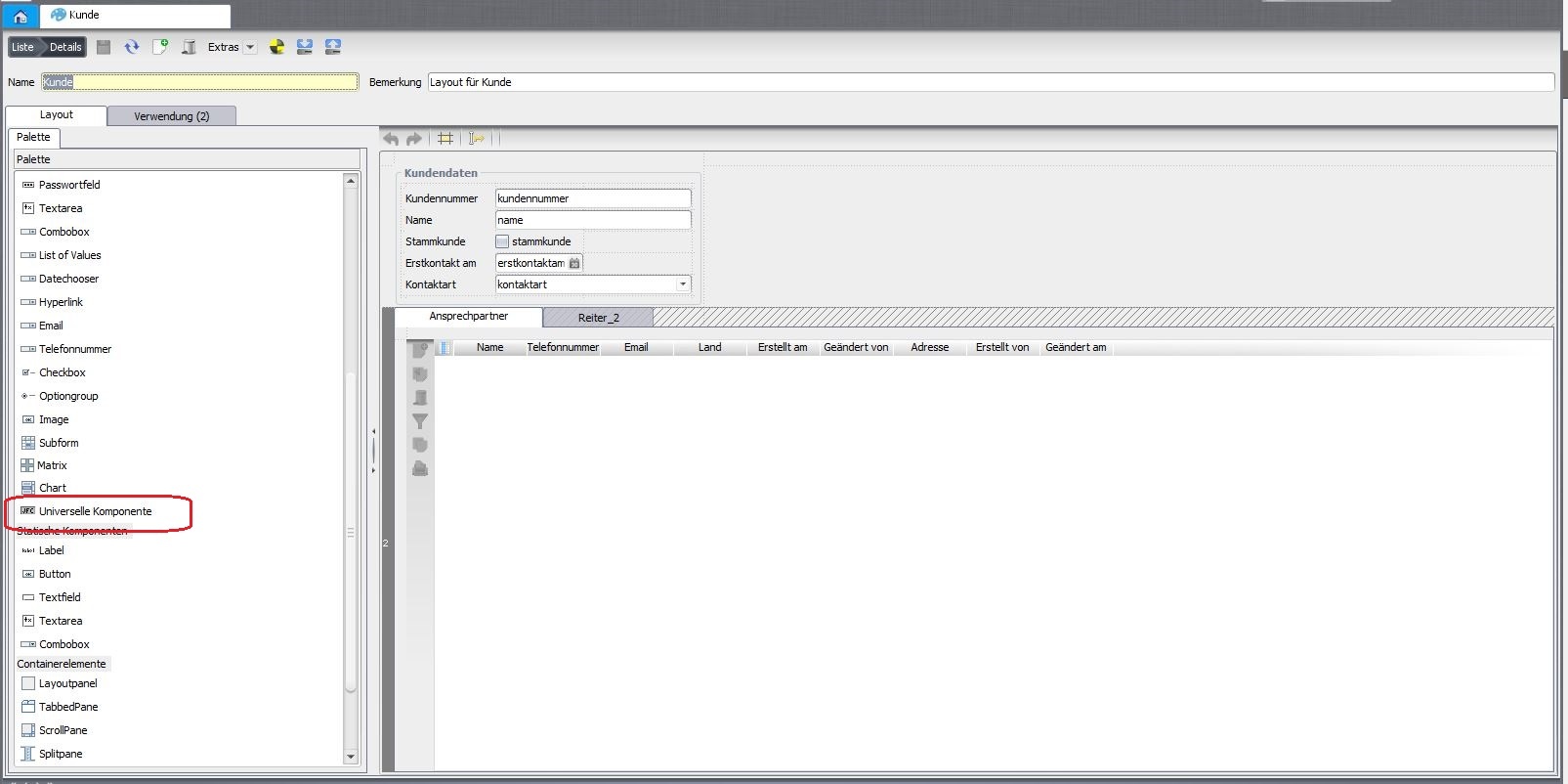
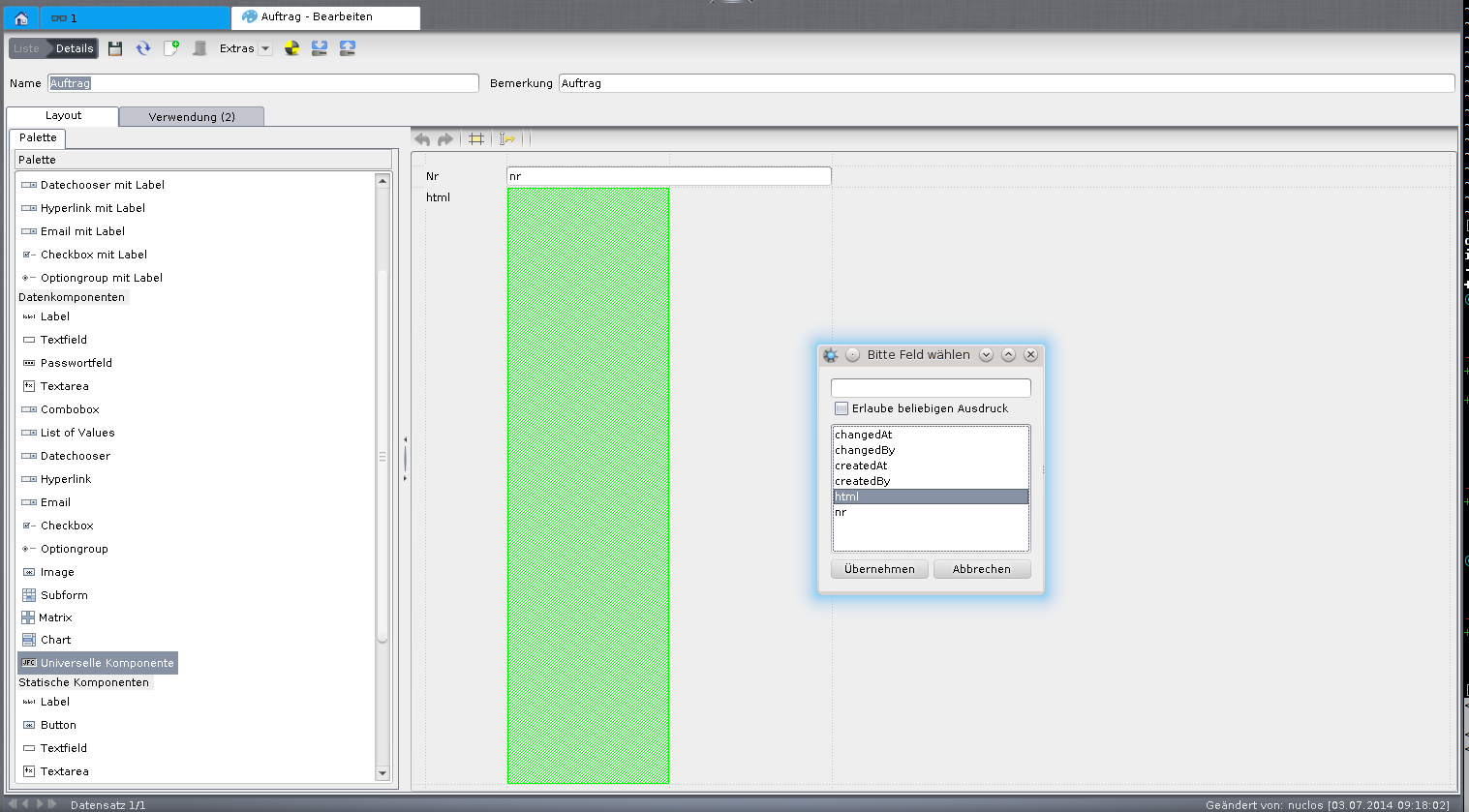
Um die Komponente in das Layout einzubinden wird anstelle einer Textarea Komponente die Universelle Komponente mit dem Feldnamen eingebunden.
...
...
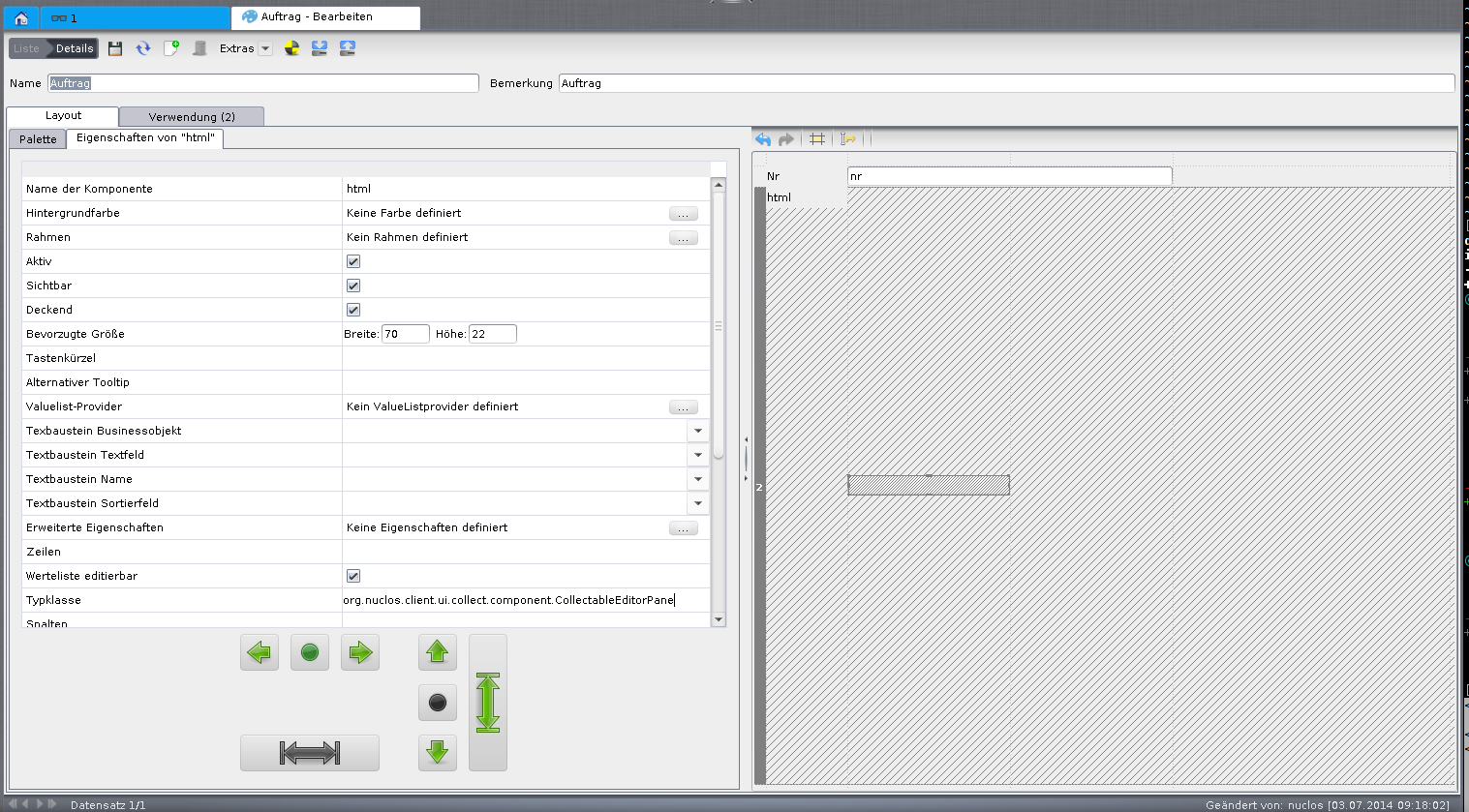
Als Typklasse muss in den Eigenschaften der Komponente org.nuclos.client.ui.collect.component.CollectableEditorPane eingetragen werden.
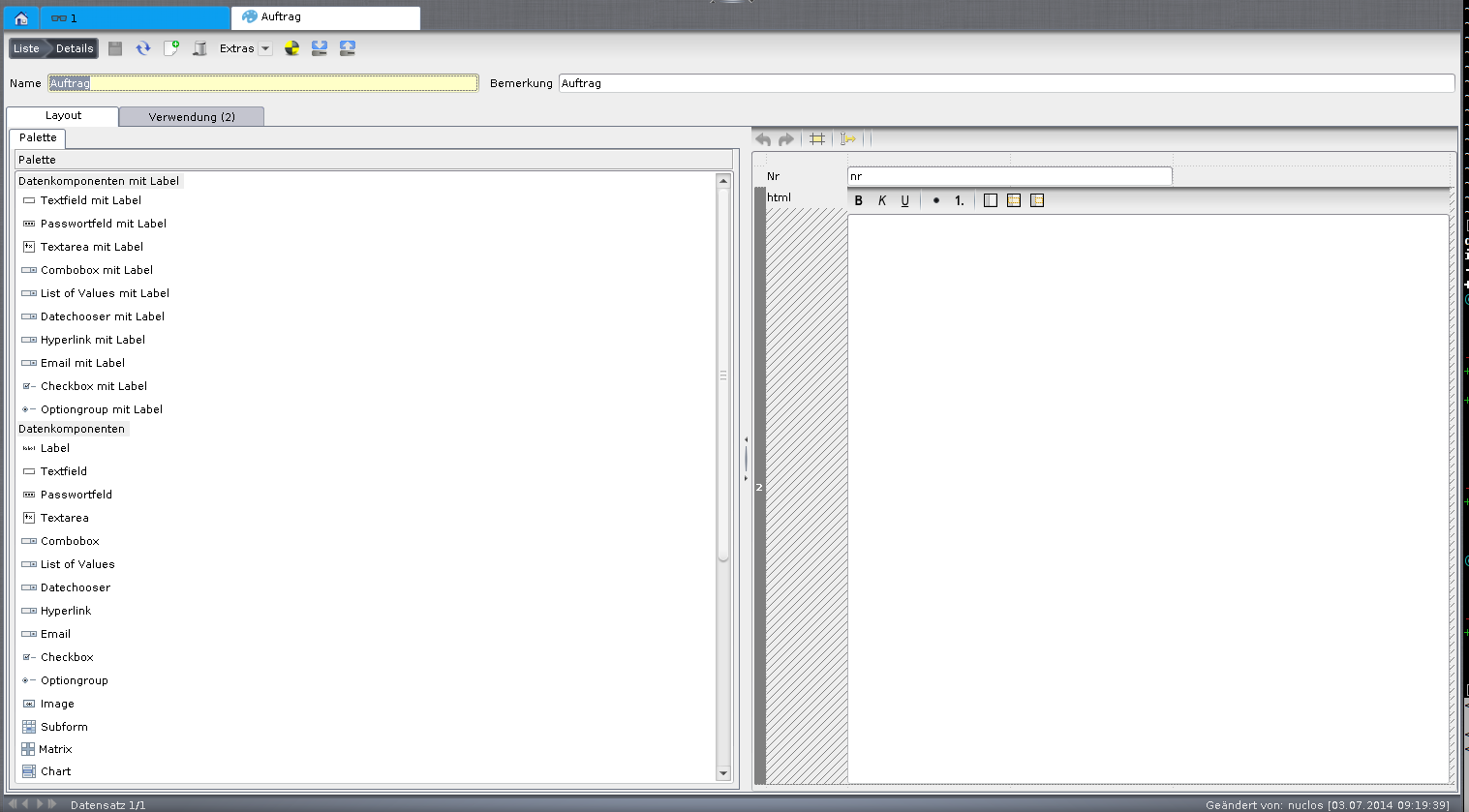
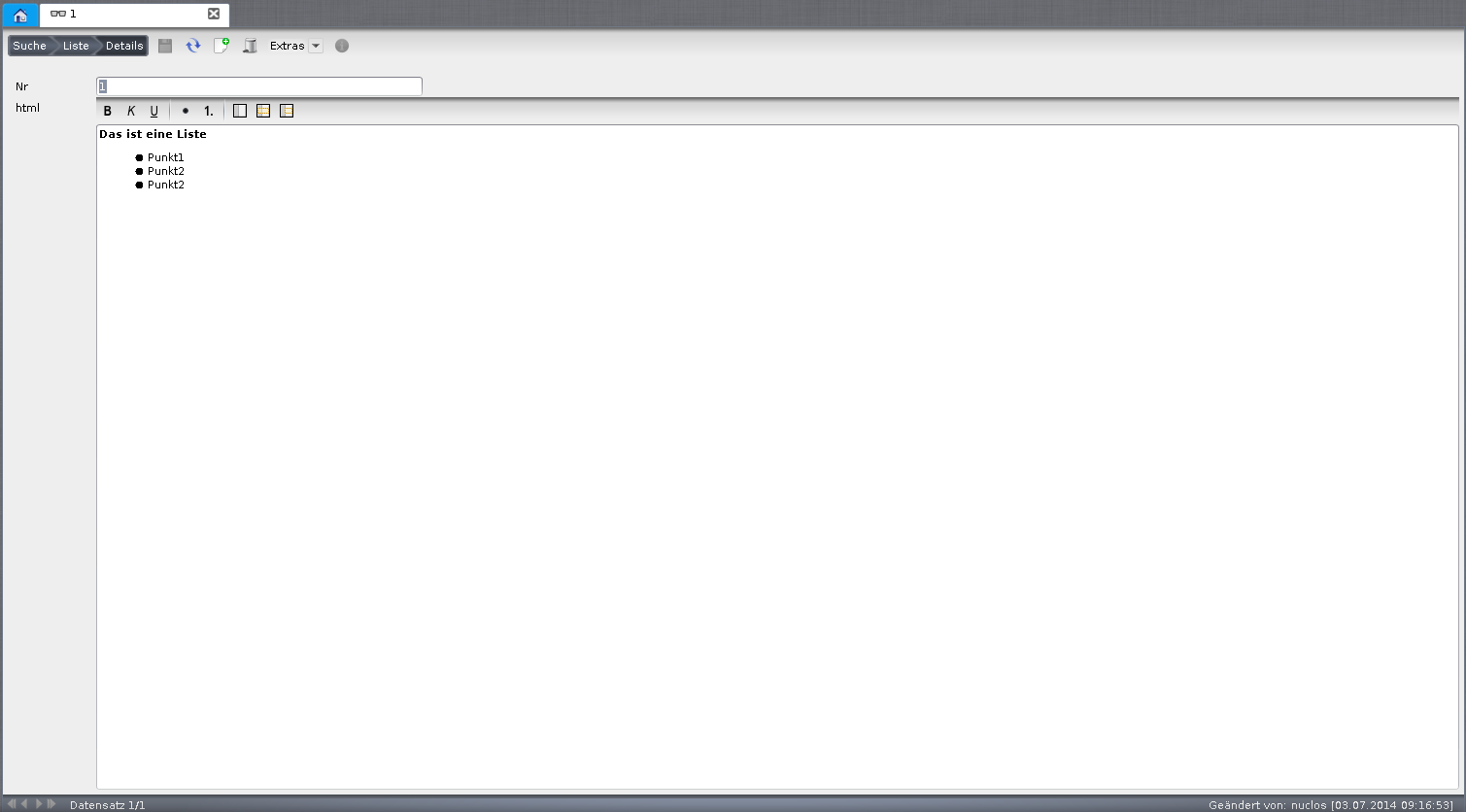
Dies ist die Komponente in Aktion. Über das Kontextmenü (rechte Maustaste) kann zwischen dem HTML Markup und der normalen Ansicht gewechselt werden.
...
...