Seitenhistorie
...
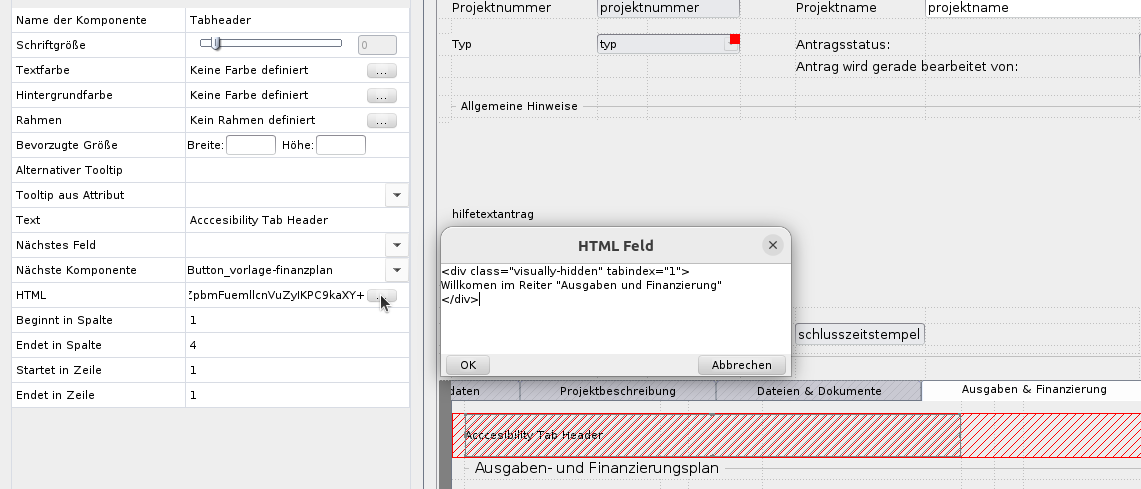
Die Verwendung von Tappanels macht das Layout nicht-linear, d.h. der Graph für die Tastaturnavigation bekommt mehrere Zweige. Um mit der derzeitigen Umsetzung trotzdem eine Navigierbarkeit zu gewährleisten, muss das erste navigierbare Element in jedem Tab denselben Namen besitzen. Dafür bietet sich die Verwendung eines Dummy-Elements an, das für Nutzer ohne Hilfstechnologien unsichtbar bleibt und zusätzlich weitere Hinweise für Nutzer von Hilfstechnologien enthalten kann. Dies kann mit einer Klasse für visuell versteckte Elemente erreicht werden. Siehe dazu auch den Punkt Visuell versteckte Elemente unter dem Abschnitt Weitere Hinweise.
Weitere Hinweise
Verzichten auf Schachtelung scrollender Panels
Ist für Nutzer, die mit der Tastatuir navigieren und Informationen visuell verarbeiten u.U. nicht bedienbar.
Anleitungen für Nutzer
Um barrierearm zu sein sollten sie Anleitungen bereithalten oder in Ihre Anwendungen integrieren. Darin sollten sie ihr Bedienkonzept erläutern, insbesondere wenn dies von gängigen Patterns abweicht.
...