Seitenhistorie
Clonen Git repository:
Die Sourcen befinden sich in einem GIT repository, welches unter der URL
Browser:
Google Chrome besitzt die modernste JavaScript Engine und hat außerdem Support für den Netbeans Connector. Installation des Netbeans Connector unter
https://chromebitbucket.google.comorg/webstore/category/extensions
Dann Suche nach "Netbeans" und der Netbeans Connector erscheint und kann sofort installiert werden:
DEPRECATED....
Basis:
Eclipse IDE for Java EE Developers ab Version 4 oder Spring Tool Suits (STS) ab Version 3 mit einem installierten Apache Tomcat Server (>=7.0.33).
Javascript Plugins für Eclipse:
Im Eclipse Marketplace nach "JSDT" suchen, zuerst "Javascript Debug Toolkit", dann "JSDT jQuery" installieren. Damit wird die Vearbeitung JavaScript und HTML Dateien unter Eclipse unterstützt.
CheckOut Maven Projekt:
In Eclipse Import -> Maven -> Check out Maven Project from SCM -> Next. SCM Url: svn https://svn.novabit.de/nuclos-web/trunk -> Finish. Gegebenenfalls muss Subversive/Maven/M2E aus dem Eclipse Marketplace installiert werden.
Tomcat Server Konfiguration:
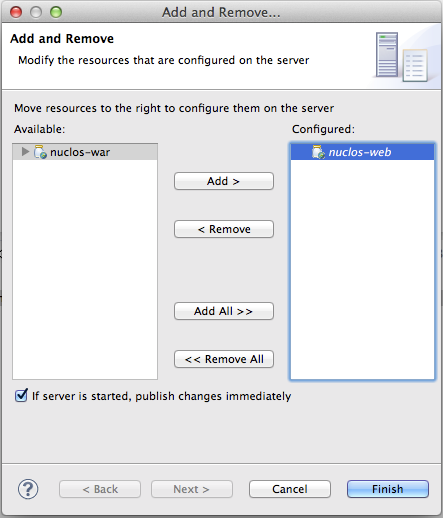
Der Server übernimmt in der ersten Entwicklungsphase gleich zwei Aufgaben: 1) Er dient als Servlet-Container für den REST-Service. 2) Als ganz normaler WebServer zum Bereitstellen der HTML/Javascript Client Komponenten. Dazu in Eclipse das Server-Context-Menü mit "Add and Remove..." das Servlet "nuclos-web" hinzufügen und die anderen abwählen:
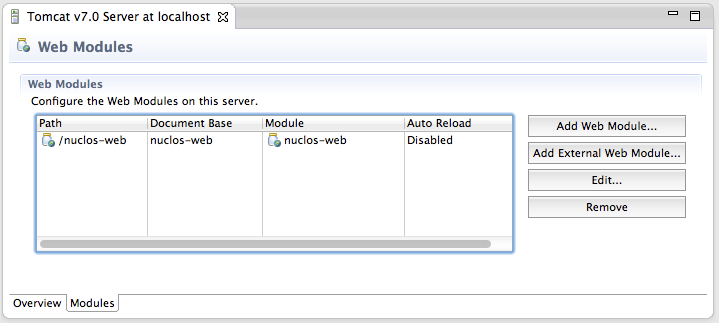
Dann durch das Server-Context-Menü "Preferences" aufrufen, "Modules" wählen und dort das Modul "nuclos-web" hinzufügen:
Es ist ratsam unter "Overview" und "Publishing" das automatische Publishing zu aktivieren. So werden veränderte HTML und JavaScript Ressourcen sofort publiziert. Dabei bitte "Auto Reload" in den Modulen auf Disabled lassen, so wie in dem Screenshot und weiter unten erläutert.
Eclipse Preferences:
Damit verändertere Ressourcen sofort erkannt werden, sollte in den Preferences unter "General" -> "Workspace" die Checkbox "Refresh using native hooks and polling" aktiviert sein.
Datenbankverbindung:
Um die Nuclos Datenbank zu konfigurieren, muss die Datei "jdbc.properties" angepasst werden. Diese liegt momentan unter "nuclos-web/src/main/java/org/nuclos/rest/db" im Workspace:
| Codeblock |
|---|
driverClassName=org.postgresql.Driver
jdbcUrl=jdbc\:postgresql\://localhost\:5432/postgres
password=nuclos
username=nuclos
schema=ms1 |
Die Angabe des Schemas ist optional, falls es nicht angeben wird, wird der username als Schema-Name verwendet.
Serverstart:
Der Server kann nun direkt aus Eclipse gestartet werden. Dabei werden sowohl der WebServer als auch der REST-Server gestartet und die Anwendung ist mit diesem Link erreichbar:
http://localhost:8080/nuclos-web/app/
Hot Deployment:
Damit der Server Änderungen an den Ressourcen mitbekommt, wurde Auto-Publishing aktiviert. Dies gibt in den Default-Einstellungen des Tomcats Probleme. Beim Re-Deploy von Java Klassen "verschluckt sich" der Tomcat-Server. Um dies zu vermeiden, sollten die Module mit "Auto Reload=disabled" konfiguriert sein. Dazu sollte in der Overview "Publish module contexts to separate XML files" aktiviert sein. Dies und weitere Tips kann unter https://ducquoc.wordpress.com/2010/11/06/eclipse-wtp-tomcat-hot-deploy/ nachgelesen werden.
Alternativer Javascript/HTML Editor:
für authorisierte User zugänglich ist. Dieses Repository muss (entweder mit einem Tool oder per Commandozeile) in ein beliebiges Verzeichnis geclont werden.
Installieren von NetBeans:
Download und Installation von NetBeans IDE ab Version 7.3 unter
https://netbeans.org/downloads/.
Dabei "Java EE" oder "All" auswählen. Mit "Open Project" kann direkt das Verzeichnis, welches von "Git clone" angelegt worden ist, geöffnet werden. Netbeans erkennt es sofort als angularjs Project.
Browser:
Google Chrome besitzt die modernste JavaScript Engine und hat außerdem Support für den Netbeans Connector. Installation des Netbeans Connector unter
https://chrome.google.com/webstore/category/extensions
Dann Suche nach "Netbeans" und der Netbeans Connector erscheint und kann sofort installiert werden:
Der Source-Code Editor "Sublime Text" http://www.sublimetext.com kann zusätzlich zum editieren verwendet werden. Er ist schlanker und etwas mächtiger in Nicht-Java-Sprachen als Eclipse, unterstützt dazu direkt AngularJS-Tags. Jedoch kann auf Eclipse aufgrund von Java, Tomcat und SVN kaum verzichtet werden, daher stellt er nur ein optional zusätzliches Tool dar.