Seitenhistorie
| Inhalt | ||
|---|---|---|
|
Vorraussetzungen
- Node.js
- Nuclos MUSS im Entwicklungsmodus gestartet werden
Installation der benötigten Libraries
Folgender Befehl muss nicht bei jedem Start, sondern nur initial und nach Änderungen der verwendeten Bibliotheken (Datei: package.json) durchgeführt werden.
| Codeblock |
|---|
cd nuclos/nuclos-webclient
npm install |
df
npm install --save-dev eslint --verbose
Konfiguration des Nuclos-Servers
Die Server-Konfiguration wird mittels:
| Codeblock |
|---|
npm run config |
erstellt.
Der Hostname, Port und Webcontextname des verwendeten Nuclos-Server muss anschließend über die Datei nuclos/nuclos-webclient/src/assets/config.json angepasst werden.
Starten des HTTP-Servers für den Webclient
| Codeblock |
|---|
node ./node_modules/@angular/cli/bin/ng serve --aot |
Der Webclient ist dann über http://localhost:4200 erreichbar.
| Info | ||
|---|---|---|
| ||
Es kann sein, dass die oben genannten Schritte in Verbindung mit einem Webaddon nicht funktionieren. Sollte dies der Fall sein, gibt es folgende Möglichkeiten um das Problem zu lösen:
|
Debuggen mit Chrome:
Um direkt in Chrom zu debuggen, muss man mit "Insprect" im Tab “Sources”, Untertab “Filesystem”, die TS-Sourcen (nuclos-webclient/src) mit “Add folder to workspace” angeben.
Der Chrome Debugger ist ausgezeichnet, sehr schnell und zuverlässig, weitaus besser als der IntelliJ Debugger. Einziger Nachteil: Zum persistenten Ändern der Sourcen sollte man die Stelle in IntelliJ suchen und dort Änderung. Zum schnellen Debuggen ist der Chrome Debugger zu empfehlen.
Mit Ctrl+P (Command+P beim Mac) kann man auch einzelne TS-Files öffnen, Breakpoints setzen.
Beispiel für Breakpoint in Zeile 17 von dashboard-grit-ite-wrapper.ts:
1. Clonen Git repository:
Die Sourcen befinden sich in einem GIT repository, welches unter der URL https://bitbucket.org/nuclos/nuclos-web für authorisierte User zugänglich ist. Dieses Repository muss (entweder mit einem Tool oder per Commandozeile) in ein beliebiges Verzeichnis geclont werden.
2. Installieren von NetBeans:
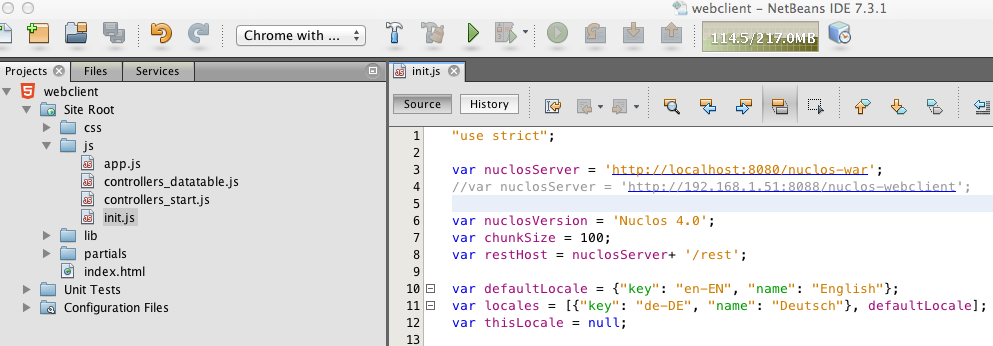
Download und Installation von NetBeans IDE ab Version 7.3 unter https://netbeans.org/downloads/. Dabei "Java EE" oder "All" auswählen. Mit "Open Project" kann direkt das Verzeichnis, welches von "Git clone" angelegt worden ist, geöffnet werden. Netbeans erkennt es sofort als angularjs Project.
3. Browser:
Google Chrome besitzt die modernste JavaScript Engine und hat außerdem Support für den Netbeans Connector. Installation des Netbeans Connector mit Eingabe von chrome://extensions/
Dort dann per Drag&Drop die Datei "netbeans-chrome-connector.crx", die z.B. in der Netbeans Installation zu finden ist, auf diese Seite ziehen. Die Installation des Plugins bestätigen.
4. Start:
In der Javascript Datei "init.js" einen laufenden Nuclos-Server ab Version 4.0 eintragen. Dann auf das grüne Dreieck klicken und log geht's.
...