Seitenhistorie
Nachfolgend wird beschrieben, wie mit dem Systemparameter "WEBCLIENT_CSS" das Aussehen der Tab-Laschen überschrieben werden kann. Der Parameter kann unter Administration → Parameter bearbeitet/gesetzt werden.
| Info |
|---|
Diese Anleitung wurde für Nuclos Versionen >= 4.2022.31 geschrieben. |
Beispiel 1
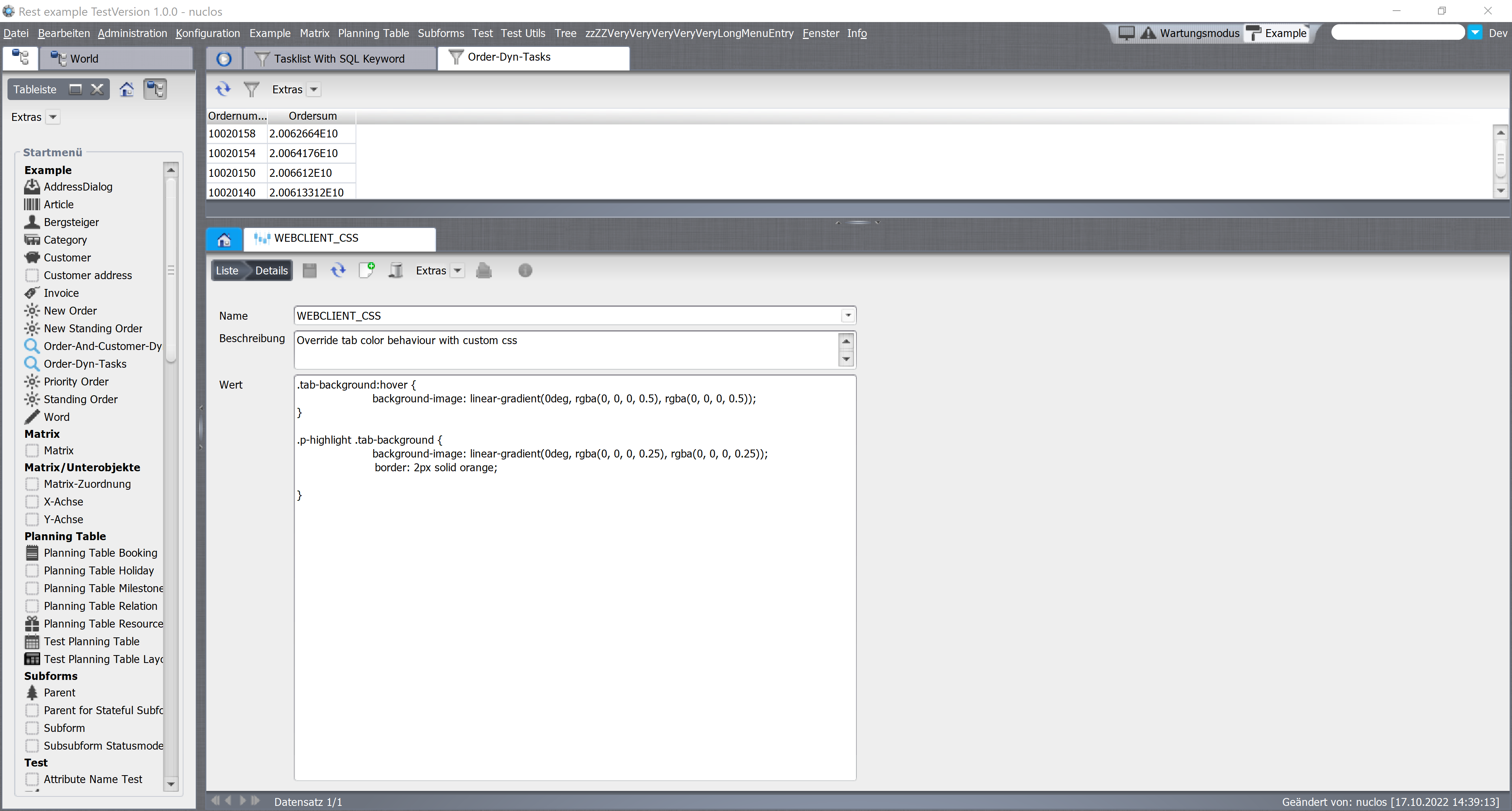
In diesem Beispiel soll der aktive Tab durch eine orangefarbene Umrandung hervorgehoben werden. Außerdem soll das Bewegen der Maus auf einen Tab, diesen noch etwas dunkler machen, als im standardmäßigen Webclient Verhalten. Dazu definieren wir den Parameter "WEBCLIENT_CSS", wie in nachfolgendem Bild:
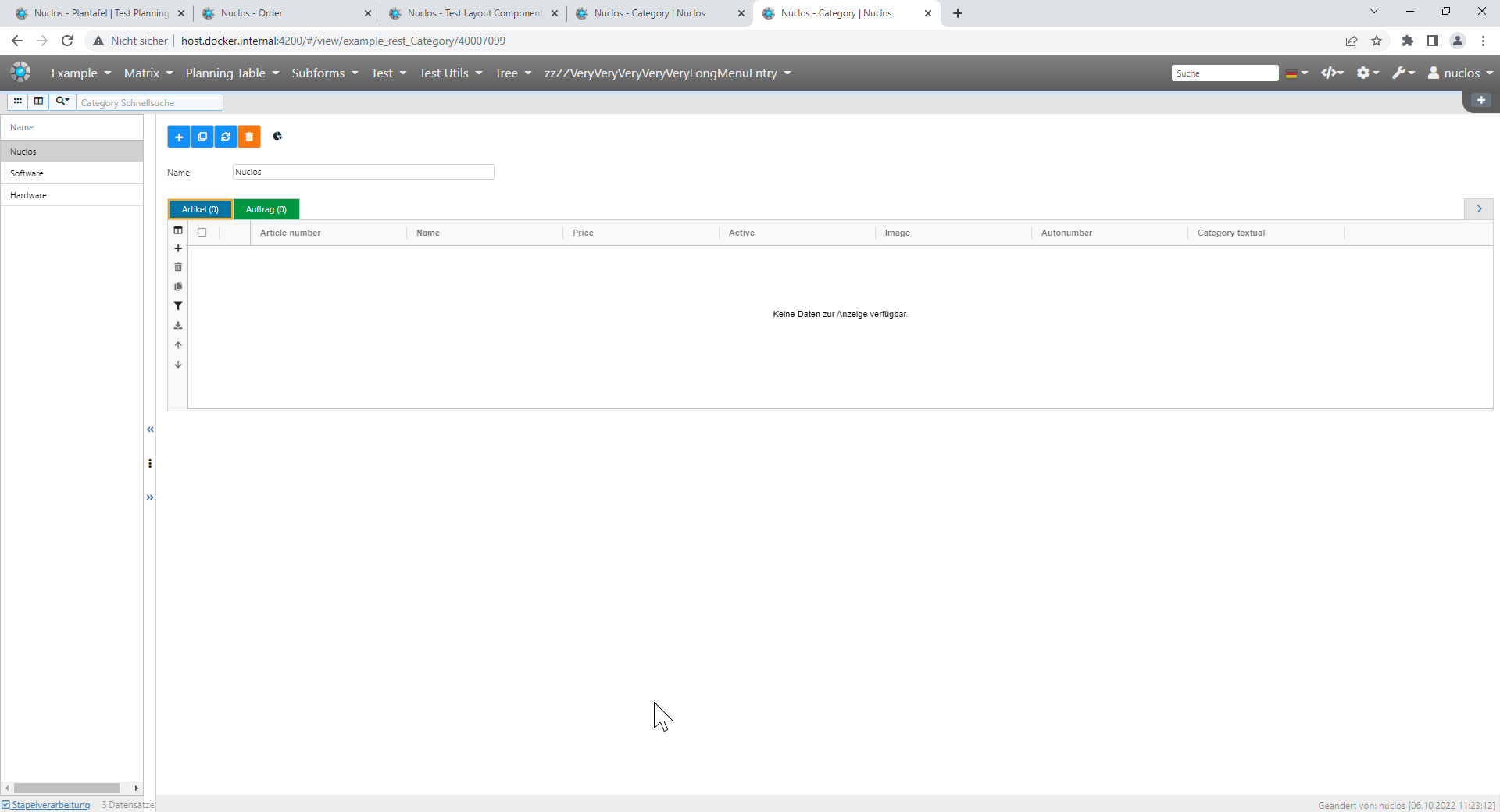
Nachdem der Parameter gespeichert und die Seite im Webclient neugeladen wurde, sieht das Ergebnis so aus:
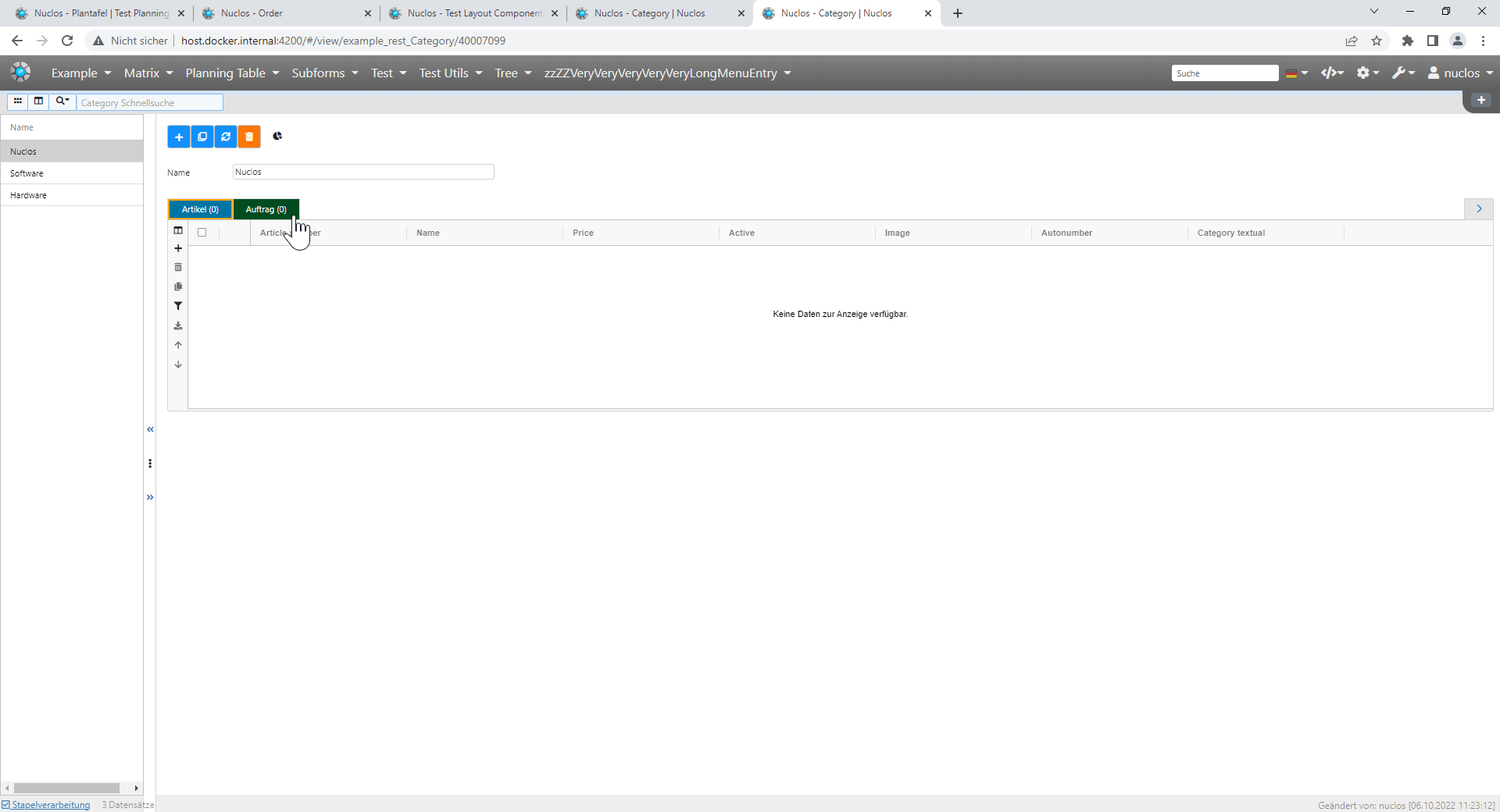
Befindet sich die Maus über eine Tab-Lasche, so wird die Hintergrundfarbe nun auch deutlich abgedunkelt:
| Info | ||
|---|---|---|
| ||
Die eigentliche Hintergrundfarbe der Tab-Lasche bleibt in diesem Beispiel unberührt. Stattdessen zeichnen wir einen schwarzen, linearen Gradienten mit etwas Transparenz darüber, um die Farbe, welche wir an dieser Stelle nicht kennen, abzudunkeln. |
Beispiel 2
Die Tabs-Laschen lassen sich mit der ganzen Mächtigkeit von CSS anpassen. Um dies zu demonstrieren, wird nachfolgend gezeigt, wie die aktive Tab-Lasche durch einen helleren Balken über ihrem Titel hervorgehoben werden kann.
// Hier wird der Hintergrund für die Tab-Lasche in ihrem Normalzustand überschrieben.
.tab-background {
border-top: 4px solid rgba(0, 0, 0, 0.35);
}// Hier wird der Hintergrund für die Tab-Lasche überschrieben, wenn sich der Mauszeiger über ihr befindet
.tab-background:hover {
border-top: 4px solid rgba(255, 255, 255, 0.55);
}// Hier wird der Hintergrund für die Tab-Lasche überschrieben, wenn sie selektiert ist
.p-highlight .tab-background {
border-top: 4px solid rgba(255, 255, 255, 0.55);}
Das Ergebnis sieht so aus: