Seitenhistorie
| Inhalt | ||
|---|---|---|
|
Definition
Nachfolgend wird beschrieben, wie mit dem Systemparameter "WEBCLIENT_CSS" das Aussehen der Tab-Laschen überschrieben werden kann. Der Parameter kann unter Administration → Parameter bearbeitet/gesetzt werden.
Aktivierung CSS-Code
Es gibt zwei Möglichkeiten, dass CSS für den Webclient anzupassen:
- über den Systemparameter "WEBCLIENT_CSS":
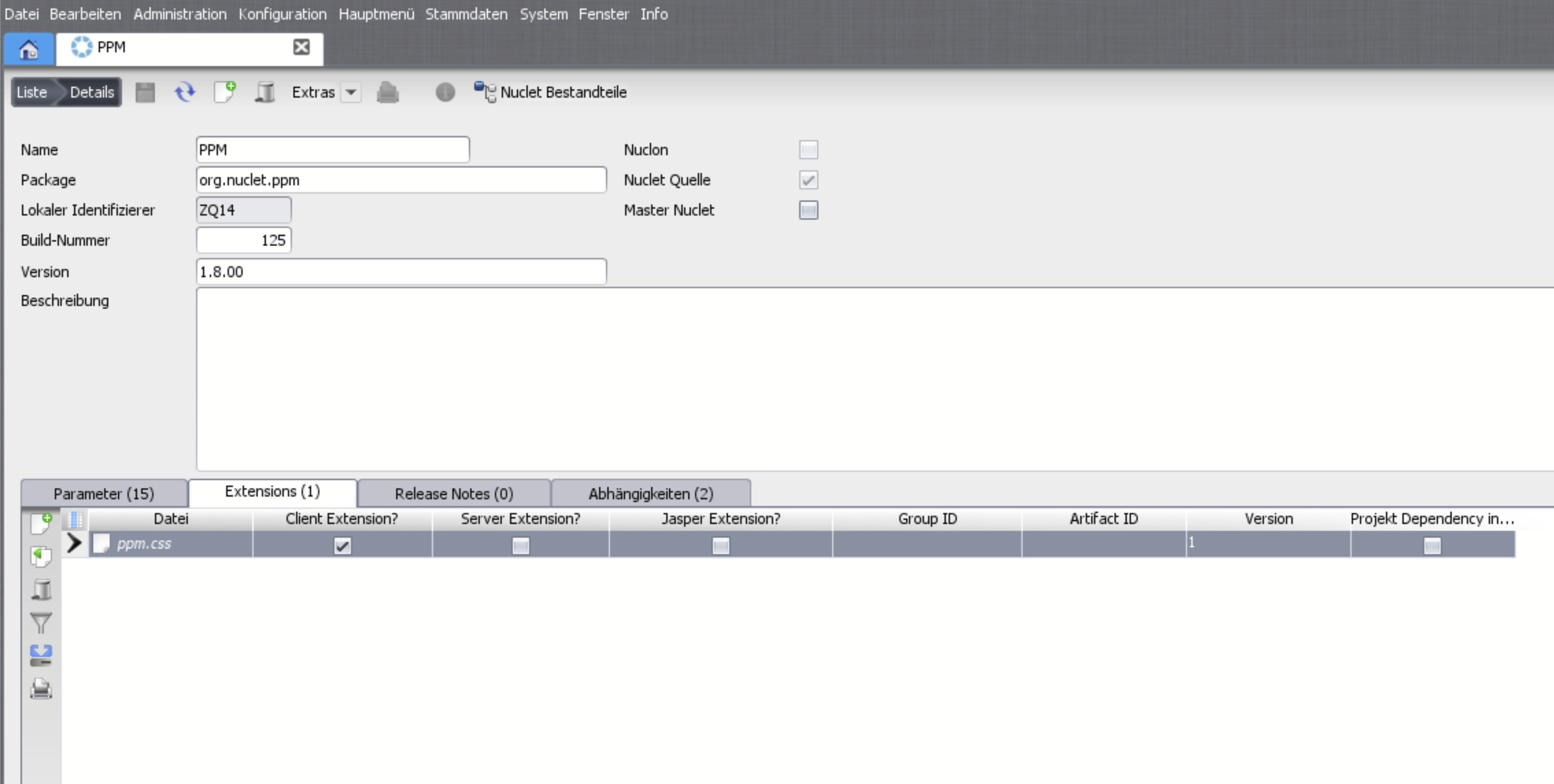
2. durch das Hochladen einer .css-Datei im Nuclet Extensionbereich:
Beispiele für CSS-Möglichkeiten
Beispiel 1
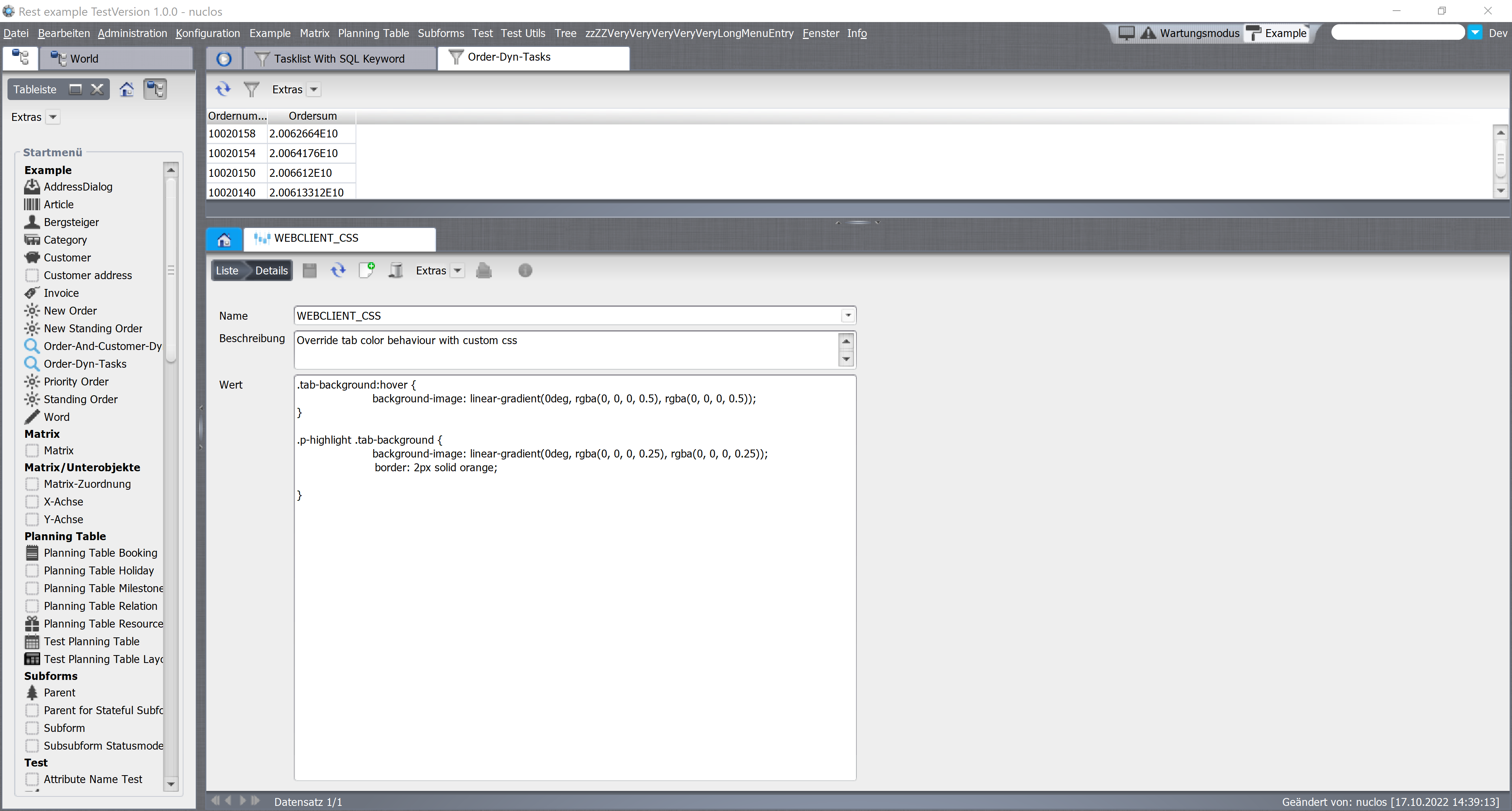
In diesem Beispiel soll der aktive Tab durch eine orangefarbene Umrandung hervorgehoben werden. Außerdem soll das Bewegen der Maus auf einen Tab, diesen noch etwas dunkler machen, als im standardmäßigen Webclient Verhalten. Dazu definieren wir den Parameter "WEBCLIENT_CSS", wie in nachfolgendem Bild:
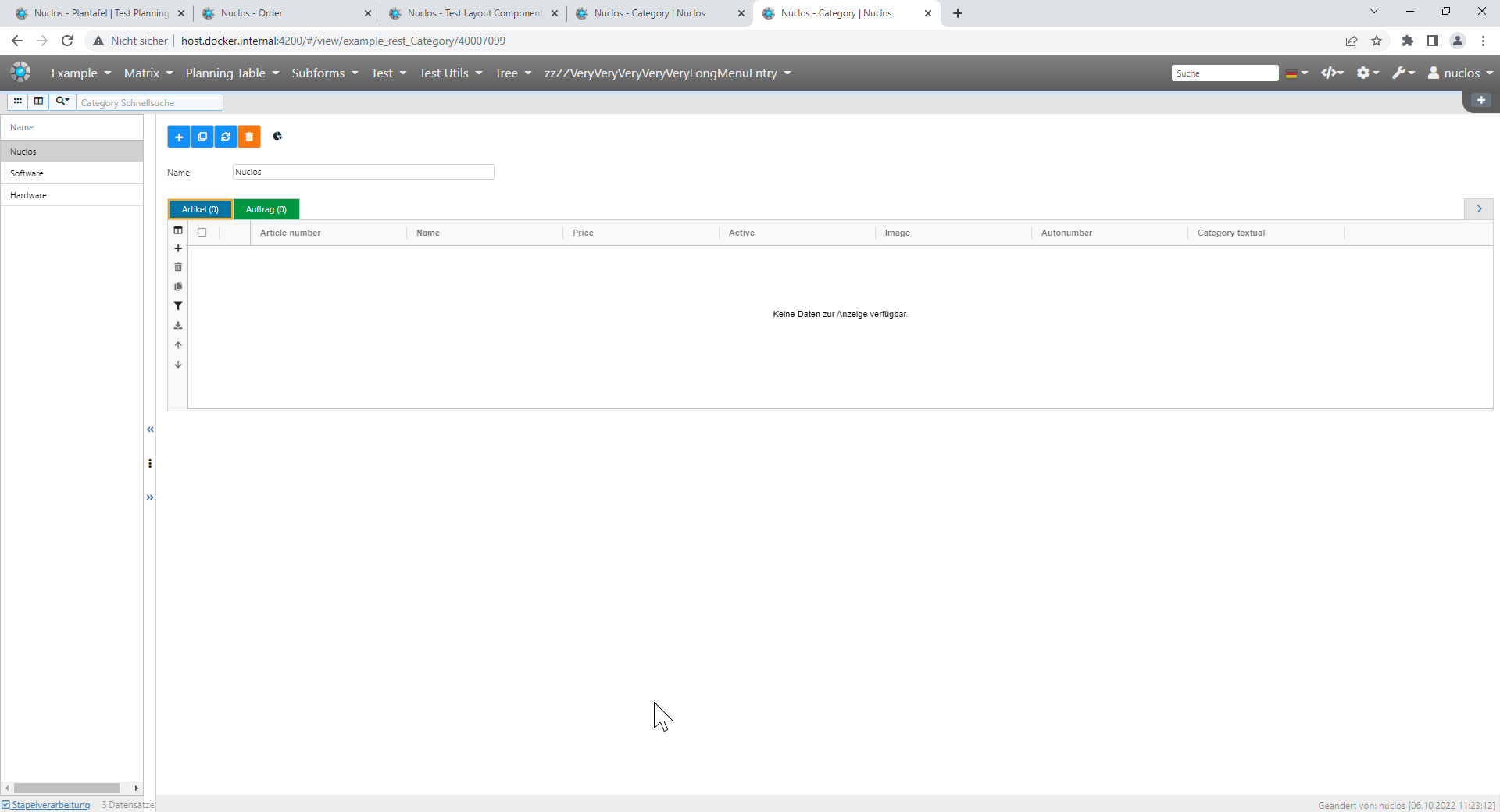
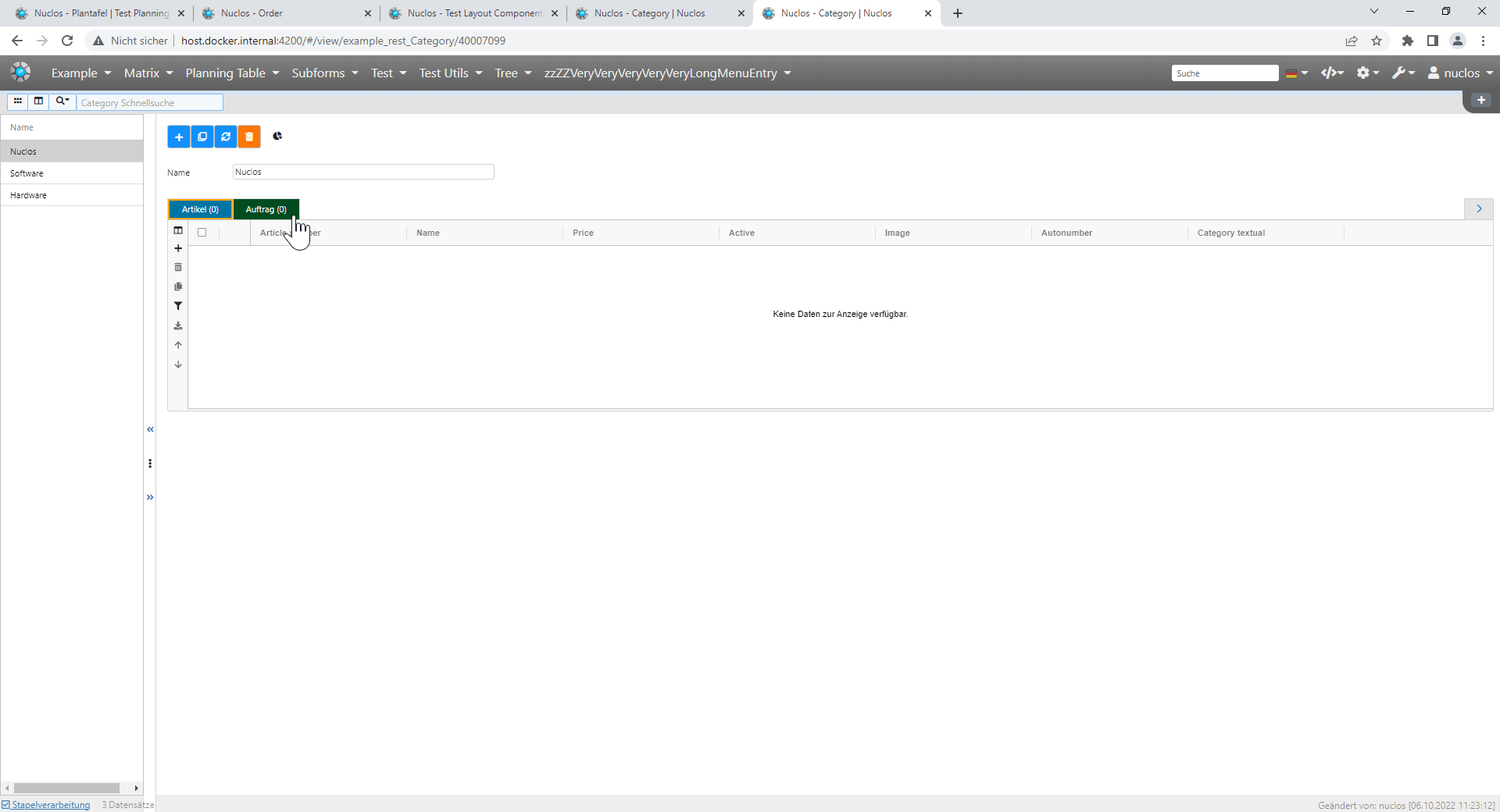
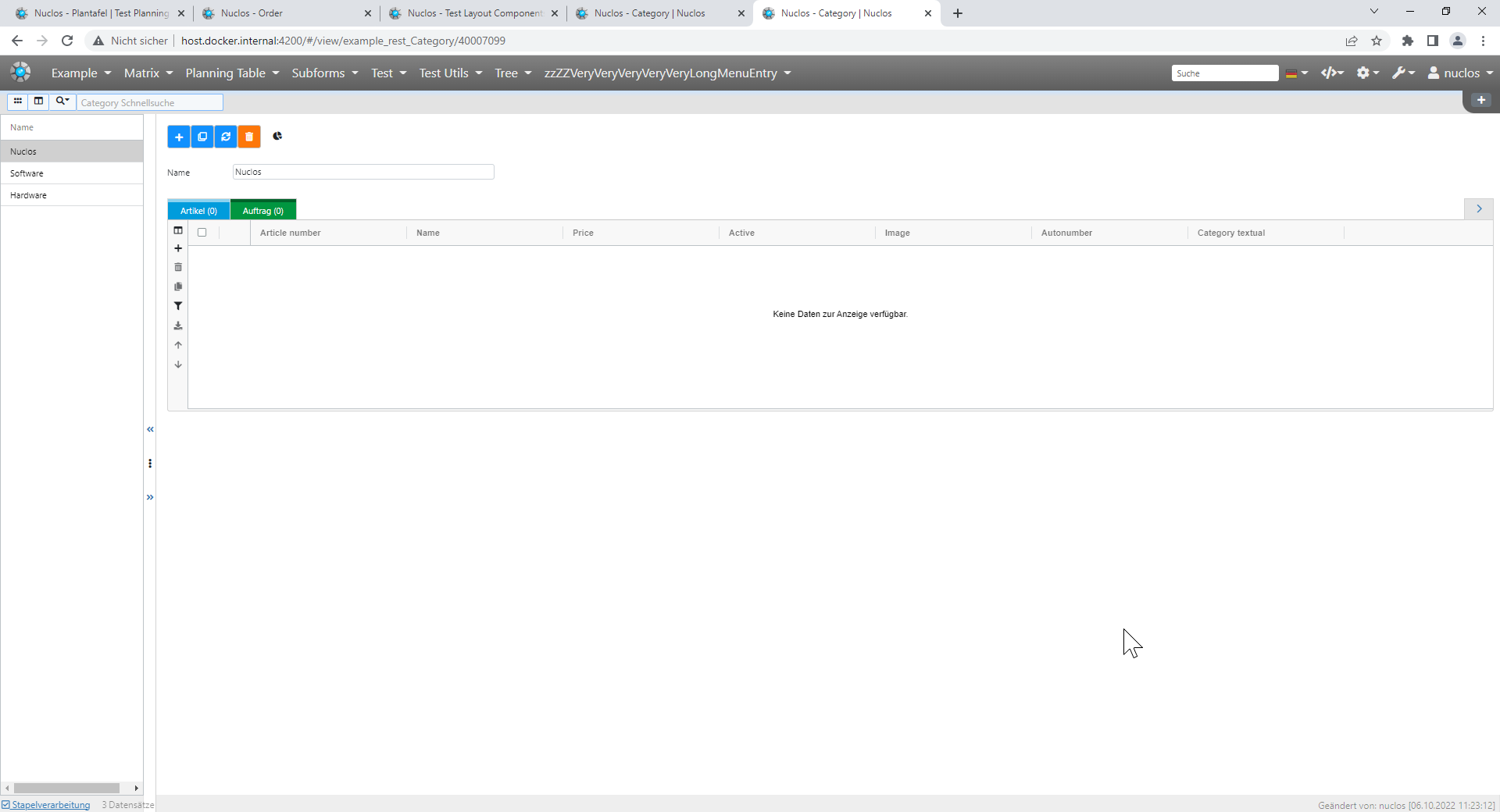
Nachdem der Parameter gespeichert und die Seite im Webclient neugeladen wurde, sieht das Ergebnis so aus:
Befindet sich die Maus über eine Tab-Lasche, so wird die Hintergrundfarbe nun auch deutlich abgedunkelt:
| Info | ||
|---|---|---|
| ||
Die eigentliche Hintergrundfarbe der Tab-Lasche bleibt in diesem Beispiel unberührt. Stattdessen zeichnen wir einen schwarzen, linearen Gradienten mit etwas Transparenz darüber, um die Farbe, welche wir an dieser Stelle nicht kennen, abzudunkeln. |
Beispiel 2
Die Tabs-Laschen lassen sich mit der ganzen Mächtigkeit von CSS anpassen. Um dies zu demonstrieren, wird nachfolgend gezeigt, wie die aktive Tab-Lasche durch einen helleren Balken über ihrem Titel hervorgehoben werden kann.
// Hier wird der Hintergrund für die Tab-Lasche in ihrem Normalzustand überschrieben.
.tab-background {
border-top: 4px solid rgba(0, 0, 0, 0.35);
}
// Hier wird der Hintergrund für die Tab-Lasche überschrieben, wenn sich der Mauszeiger über ihr befindet
.tab-background:hover {
border-top: 4px solid rgba(255, 255, 255, 0.55);
}
// Hier wird der Hintergrund für die Tab-Lasche überschrieben, wenn sie selektiert ist
.p-highlight .tab-background {
border-top: 4px solid rgba(255, 255, 255, 0.55);
}
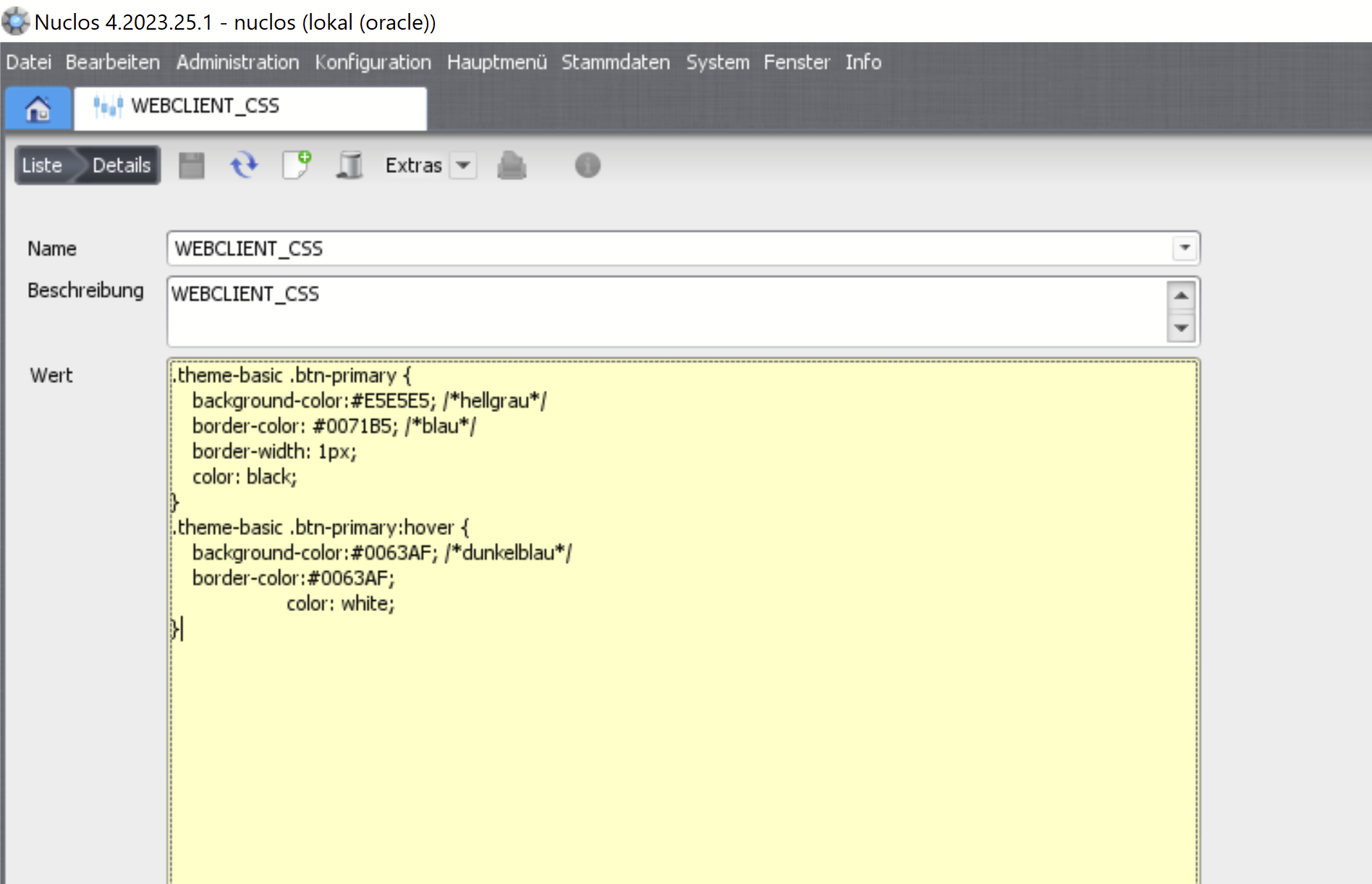
Weitere Beispiele
/* ---------------------- Buttons mit Umrandung wenn Primary --------------------------------- */
.theme-basic .btn-primary {
background-color:#E5E5E5; /*hellgrau*/
border-color: #0071B5; /*blau*/
border-width: 1px;
color: black;
}
.theme-basic .btn-primary:hover {
background-color:#0063AF; /*dunkelblau*/
border-color:#0063AF;
color: white;
}
/* ---------------------- Deaktivierte Buttons --------------------------------- */
.theme-basic .nuc-button:disabled {
background-color:#E5E5E5;
border-color: #E5E5E5;
color: black;
}
/* ---------------------- Regelausführung Buttons --------------------------------- */
.theme-basic .nuc-button-execute-rule {
background-color:#007FBA; /*türkisblau*/
border-color: #0071B5; /*türkisblau dunkler*/
color: white;
}
.theme-basic .nuc-button-execute-rule:hover {
background-color:#0063AF; /*dunkelblau*/
color: white;
}
/* ---------------------- Buttons (neu, klonen, aktualisieren) --------------------------------- */
.theme-basic .btn-success {
background-color: #007FBA; /*türkisblau*/
border-color: #0071B5; /*türkisblau dunkler*/
color: white;
}
.theme-basic .btn-success :hover {
background-color: #0063AF; /*dunkelblau*/
border-color: #0063AF;
color: white
}
/* ---------------------- Buttons (abbrechen) --------------------------------- */
.theme-basic .btn-warning {
background-color: #E5E5E5; /*hellgrau*/
border-color: #999999; /*grau*/
color: black;
}
.theme-basic .btn-warning:hover {
background-color: #F7A806; /*orange*/
border-color: #F7A806;
color: black;
}
/* ---------------------- Buttons (löschen) --------------------------------- */
.theme-basic .btn-danger {
background-color: #BD4E1C; /*rot*/
border-color: #BD4E1C;
color: white;
}
/* ---------------------- Ja-Button --------------------------------- */
.theme-basic .btn-ok {
background-color: #E5E5E5; /*hellgrau*/
border-color: #999999; /*grau*/
color: black;
}
.theme-basic .btn-ok:hover {
background-color: #F7A806; /*orange*/
border-color: #F7A806;
color: black;
}
/* ---------------------- Nein-Button --------------------------------- */
.theme-basic .btn-cancel {
background-color: #E5E5E5; /*hellgrau*/
border-color: #999999;
color: black;
}
.theme-basic .btn-cancel:hover {
background-color: #F7A806; /*orange*/
border-color: #F7A806;
color: black;
}
/* ---------------------- Navigationsleiste (Menü) --------------------------------- */
.navbar-light .navbar-nav .nav-link {
font-size: 1.1em;
}
.p-2 {
font-size: 1.1.em;
}
.theme-basic nuc-menu nav.bg-faded {
background-image: linear-gradient(90deg,#0063AF 30%,#00A5C0 100%); /* Farbverlauf dunkelblau -> türkis*/
}
/* ---------------------- Deaktivierung Download-Sysmbol neben Bild in Subform --------------------------------- */
nuc-subform-document-renderer > div[name='attribute-symbol'] > div > a.download-file {
display: none;
}
/* ---------------------- Höhe Bild in Subform --------------------------------- */
nuc-subform-document-renderer > div[name='attribute-symbol'] > img.image {
height: 40px;
}
/* ---------------------- Farbe Fehlermeldung in Dialogmodus --------------------------------- */
#detail-modal-dialog #errorMessage pre {
color: #BD4E1C;
}
/* ---------------------- diverse Einstellungen in Panels --------------------------------- */
.card {
margin-bottom: 10px;
border-radius: 9px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
background-color: #ececec;
font-family: 'Helvetica Neue', Arial, sans-serif;
}
.theme-basic .card-header h4 {
margin-top:0;
margin-bottom:.2rem;
font-size:1.4rem;
font-family: 'Helvetica Neue', Arial, sans-serif;
}
/* ---------------------- diverse Einstellungen in Panels, z.B. abgerundete Ecken --------------------------------- */
.card > .card-header {
border-top-left-radius: 6px;
border-top-right-radius: 6px;
}
.theme-basic .nav-tabs .nav-item:nth-child(1) .nav-link {
border-left: 1px solid lightgray;
border-top-left-radius: 6px;
border-top-right-radius: 6px;
font-weight: bold;
}
.theme-basic .panel-content {
border: 1px solid lightgray;
flex: 1;
border-bottom-left-radius: 6px;
border-bottom-right-radius: 6px;
border-top-right-radius: 6px;
border-top-left-radius: 6px;
}
/* ---------------------- Farbe/Hintergrundfarbe für aktive Zeilen in Unterformularen --------------------------------- */
.ag-row-selected {
color: #ffffff!important;
background-color: #5695c7!important
}