Seitenhistorie
| Inhalt | ||
|---|---|---|
|
| SP Page Status | ||||||||
|---|---|---|---|---|---|---|---|---|
|
Für die Gestaltung von Layouts steht ein WYSIWYG-Editor (What you see ist what you get) zur Verfügung.
Zur Auswahl stehen verschiedene Elementarten:
- Datenkomponenten (gebunden an Attribute eines Businessobjekts)
- Statische Komponenten
- Containerelemente
- Trennelemente
Für "erweiterte Funktionen" lässt sich ein Layout mit Layout Regeln erweitern.
Auf dieser Seite werden ein paar Grundlagen erklärt.
Die einzelnen Komponenten, ihre Eigenschaften und sonstige Besonderheiten werden auf den folgenden Seiten erklärt.
Layout Erstellung - Grundlagen
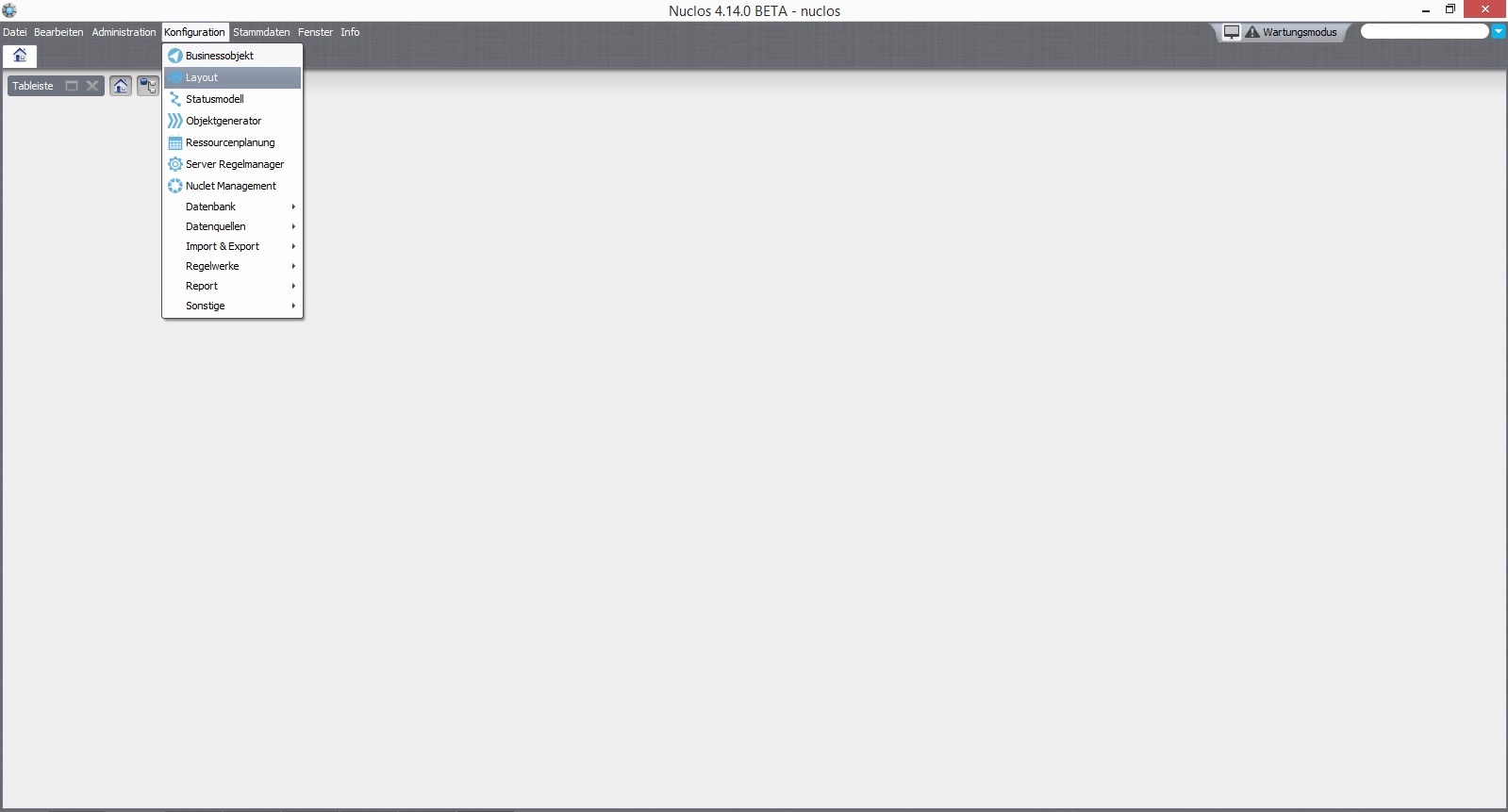
Es gibt zwei Ausgangslagen für die Erstellung des Layouts, entweder man fängt mit einer komplett leeren Maske an und fügt alles selbst ein,
oder man lässt bereits beim Erstellen des Businessobjekts ein Layout generieren.
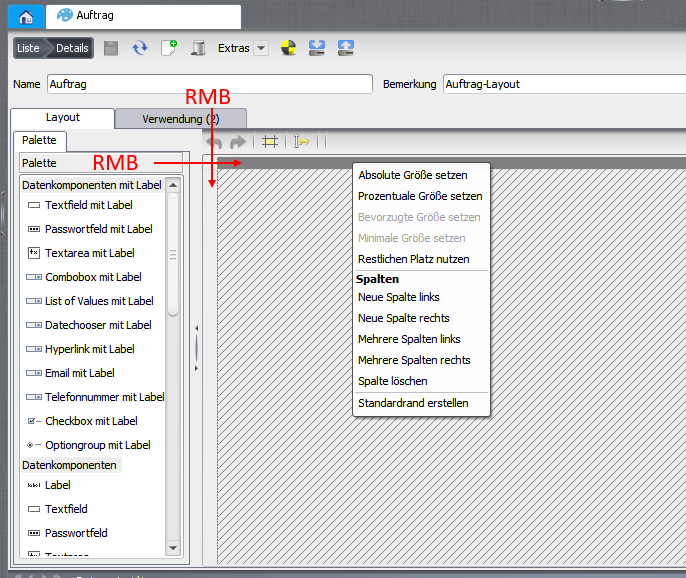
Vorgangsweise
Dies funktioniert über einen Klick mit der rechten Maustaste auf einen der beiden markierten Bereiche. Es bietet sich an immer eine Spalte rechts und eine Zeile unten übrig zu lassen die den Restlichen Platz nutzt. |
Folgendes sollte bei Spalten- und Zeilenbreiten zu beachten sein:
|
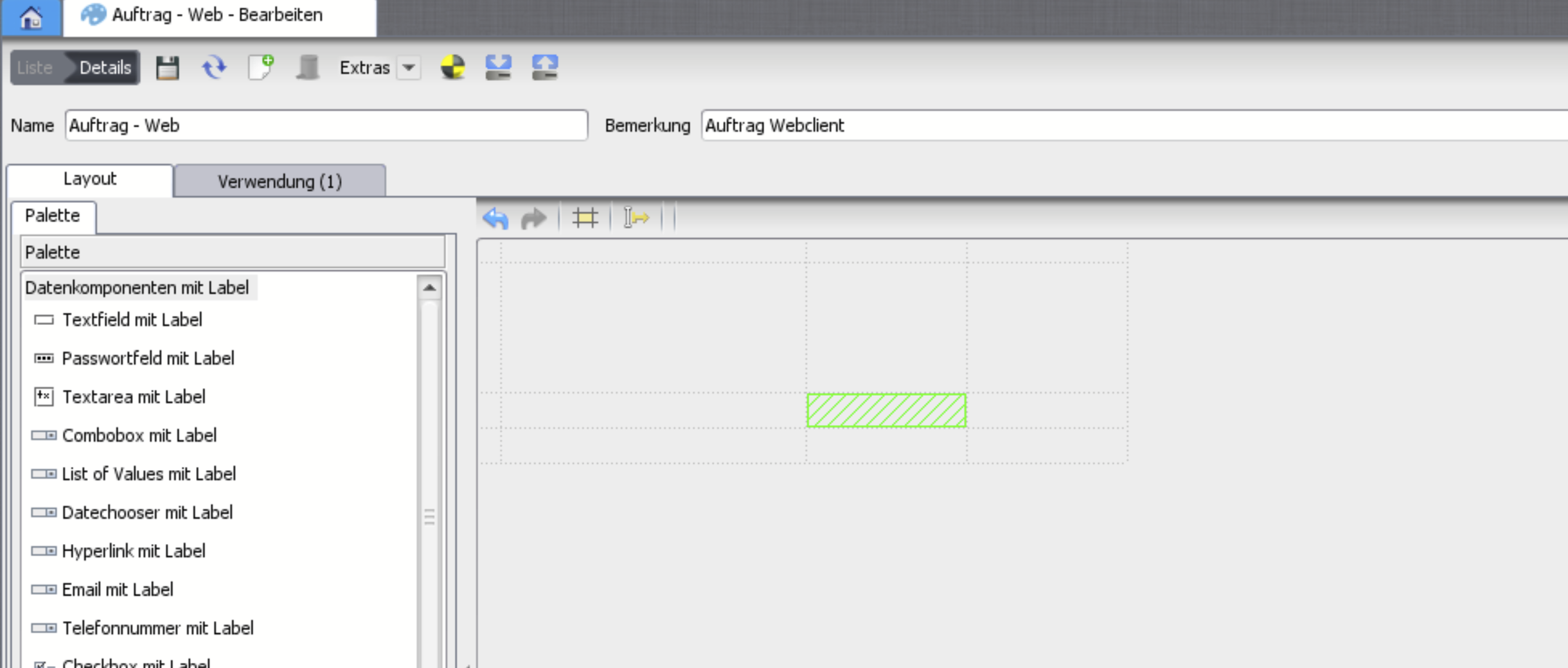
Auf diese Weise entsteht ein Raster, in dessen Zellen man dann einzelne Komponenten einfügen kann. |
Sind Spalten und Zeilen eingefügt kann man beginnen Elemente einzufügen und das Layout zu gestalten.
Das fertige Layout könnte zum Beispiel wie folgt aussehen:
Sonstiges
Initialen Fokus setzen Der initiale Fokus bestimmt das erste aktivierte Eingabefeld der Maske. In jedem Element kann eingestellt werden welches Feld das Nächste ist. | |
Element-Positionierung Diese Schaltfläche ist bei allen Elementen in den Eigenschaften verfügbar. Als Standard sind die beiden Ausgegrauten gewählt, |
|
Eine genauere Beschreibung der einzelnen Komponenten und ihrer Eigenschaften stehen auf den nachfolgenden Seiten zur Verfügung.