Seitenhistorie
...
Diese können als statische Komponenten vom typ HTML Feld umgesetzt werden. Wenn der default style für das jeweilige h-tag nicht gefällt, kann im Systemparameter custom CSS (siehe Beispiel) eine eigene Klasse mit dem gewünschten Style definiert werden. Der Inhalt des statischen HTML-Feldes könnte dann folgendermaßen aussehen: <h1 class="myh1class">Dies ist eine Überschrift</h1>.
...
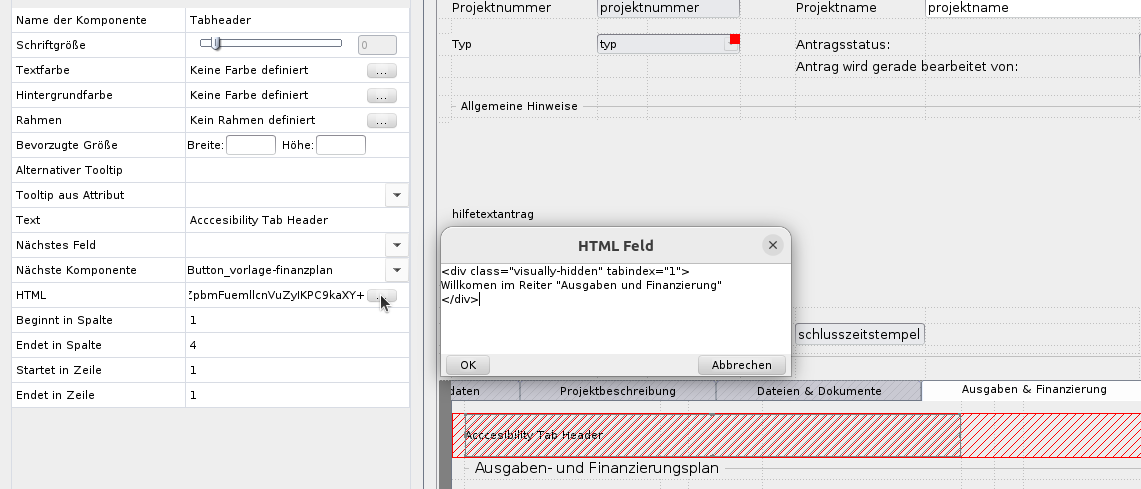
Die Verwendung von Tappanels macht das Layout nicht-linear, d.h. der Graph für die Tastaturnavigation bekommt mehrere Zweige. Um mit der derzeitigen Umsetzung trotzdem eine Navigierbarkeit zu gewährleisten, muss das erste navigierbare Element in jedem Tab denselben Namen besitzen. Dafür bietet sich die Verwendung eines Dummy-Elements an, das für Nutzer ohne Hilfstechnologien unsichtbar bleibt und zusätzlich weitere Hinweise für Nutzer von Hilfstechnologien enthalten kann. Dies kann mit einer Klasse für visuell versteckte Elemente erreicht werden. Siehe dazu auch den Punkt Visuell versteckte Elemente unter dem Abschnitt Weitere Hinweise.
Weitere Hinweise
Links in Subforms
Damit Links aus Subforms per Enter geöffnet werden können muss die Spalte den Komponententyp Hyperlink besitzen
Verzichten auf Schachtelung scrollender Panels
...