Seitenhistorie
| Inhalt | ||
|---|---|---|
|
Diese Checkliste dient zur schnellen Übersicht und Überprüfung von Masken-Layouts. Damit können einheitliche Standards in den Projekten umgesetzt werden.
Screenshot |
|---|
| Einstellungen |
|---|
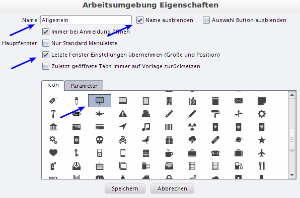
Arbeitsumgebung "Allgemein"
Konfiguration der Arbeitsumgebung "Allgemein"
- Aktiv: Name ausblenden
- Aktiv: Letzte Fenster Einstellungen übernehmen...
- Symbol "Bildschirm"
Arbeitsumgebung "Allgemein"
- Alle Benutzergruppen der Arbeitsumgebung "Allgemein" zuweisen
Abstände von Komponenten
Hauptlayout
Abstände
| |||
LayoutPanel
Abstände
| |||
TabbedPane |
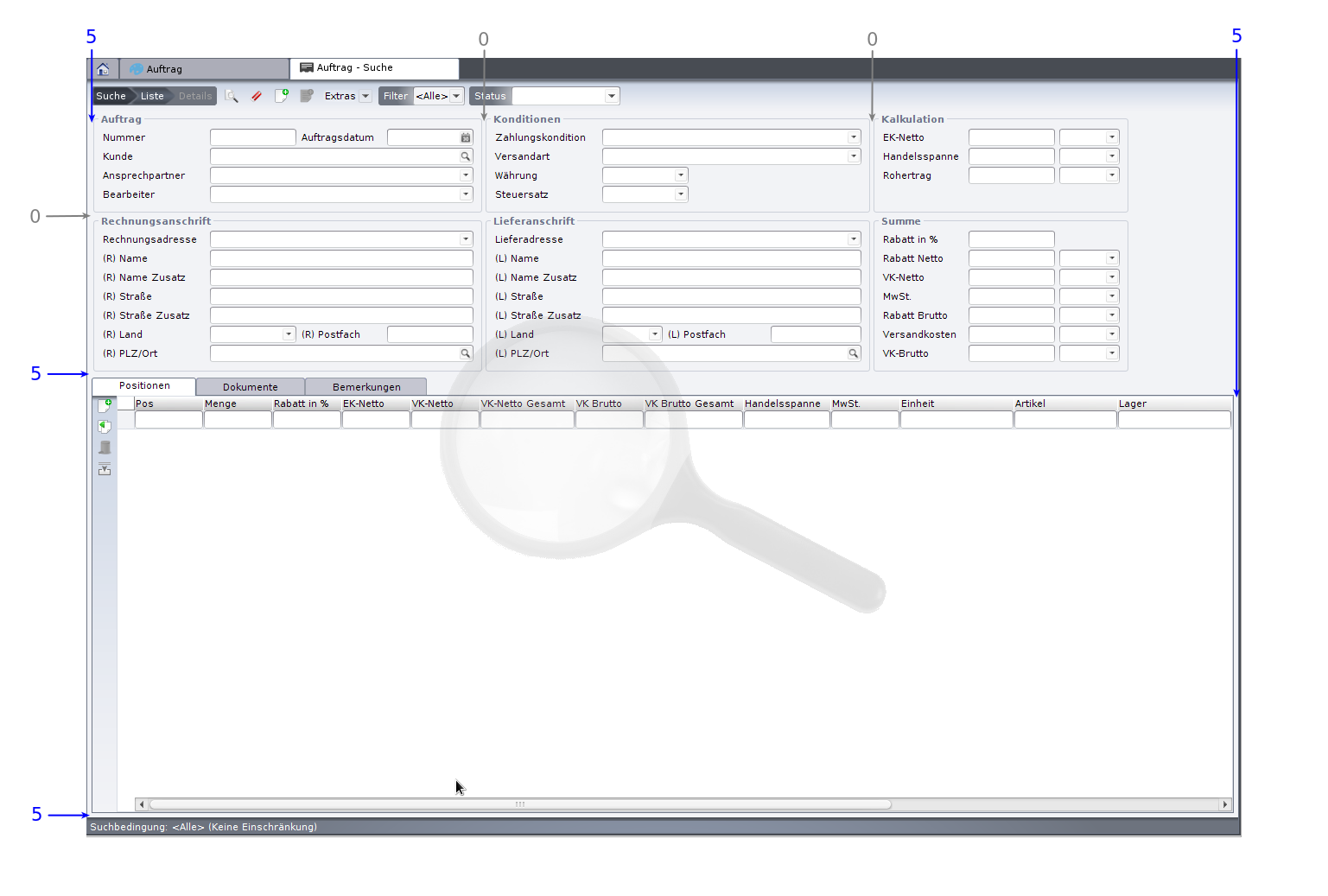
Gesamtmaske - Abstände zu den Rändern
- Standard-Rand immer ausblenden (Layout Maske, Layout Rahmen)
Standard-Abstand zwischen den Objekten:
Rahmen/Reiter sind 5 Pixel
Rahmen/Rahmen sind 0 Pixel
Die Blöcke mit "Rahmen mit Titeln"
sollten sinnvoll angeordnet werden.
Mögliche Lücken vermeiden.
Rahmen mit Titel
- Abstände bei Rahmen mit Titeln sind 5 Pixel zum Rand
- Zwischen den Rahmen mit Titeln zum nächsten Rahmen
mit Titel gibt es keine weiteren Abstände
Die Spaltenbreite innerhalb von
Rahmen mit Titel beträgt bei
Labeln ca. 100 - 180 Pixel
Eingabefeldern können über
mehrere Spalten gehen.
Bei Datums- und Zahlfeldern genügt eine
Breite von 90 Pixeln.
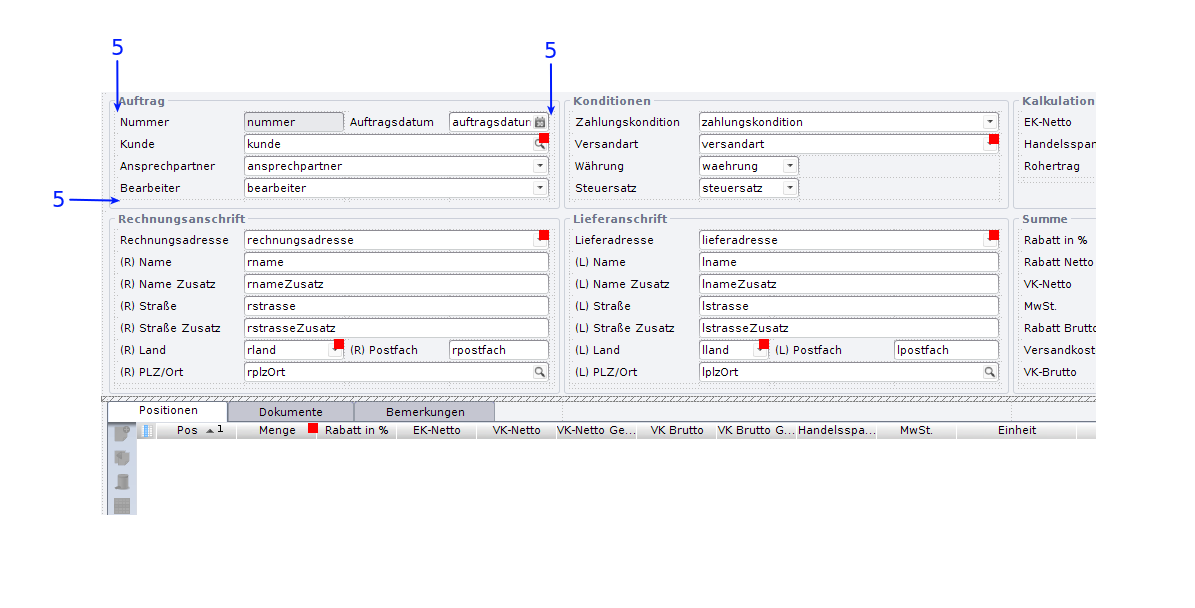
Masken mit Subform(s):
Vorletzte Spalte als "Restlichen Platz nutzen" definieren
Letzte Spalte hat 5 Pixel (Rand)
Vorletzte Reihe als "Restlichen Platz nutzen" definieren
Letzte Reihe hat 5 Pixel (Rand)
|
|
|
|
|
|
Wenn es mehr als 3 oder 4 Felder gibt, sollten Layoutpanel verwendet werden, um diese sinnvoll zu gruppieren.
Der Titel des ersten Layoutpanels sollte der Name des BOs sein.
Innerhalb von einem Layoutpanel sollte es vermieden werden, mehrere Felder nebeneinander aufzuführen.
Ausnahmen sind z.B. Plz + Ort, Datum + Uhrzeit, Ist + Soll
Nicht beschreibbare Felder (z.B. bei berechneten Feldern oder solchen die immer von Regeln überschrieben werden) sollten inaktiv sein.
|
Abstände
| |
Felder mit Dateianhängen
| |
TextArea
| |
Weitere Eigenschaften |
|
Zu große Felder oder zu große Abstände zwischen Labeln und Feldern sollten vermieden werden. So ist es ggf. sinnvoll, in einem Layoutpanel verschieden breite
Felder zu haben, z.B. ein kurzes für Datum und Iso-Code und ein langes für Name und Beschreibung.
Memo-Felder sollten möglichst in ein eigenes Layoutpanel oder einen eigenen Reiter
Felder mit Dateianhängen müssen immer einen Rahmen haben, damit erkenntlich ist, wo sie anfangen und aufhören.
|
|
|
|
|
Je Layoutpanel sollte es mindestens eine Spalte geben, die die Eigenschaft "Restliche Breite nutzen" hat.
Dies kann auch die Spalte 2 mit den Labeln sein, wenn z.B. in Spalte 3 nur Datums- oder Zahlfelder stehen mit fester Breite.
Voll ausfüllende Komponenten (z.B. Kombobox und Button oder zwei Layoutpanel) sollten sich nie direkt berühren.
Dazwischen ist immer ein Standardrand von 5 Pixeln zu setzen.
Verschiedenes
CASE WHEN COUNT(*) OVER () <= 1 THEN 1 ELSE 0 END "default" im Valuelistprovider als default kann man dafür sorgen, dass wenn es nur einen Datensatz gib, dieser gleich vorausgewählt ist. | |
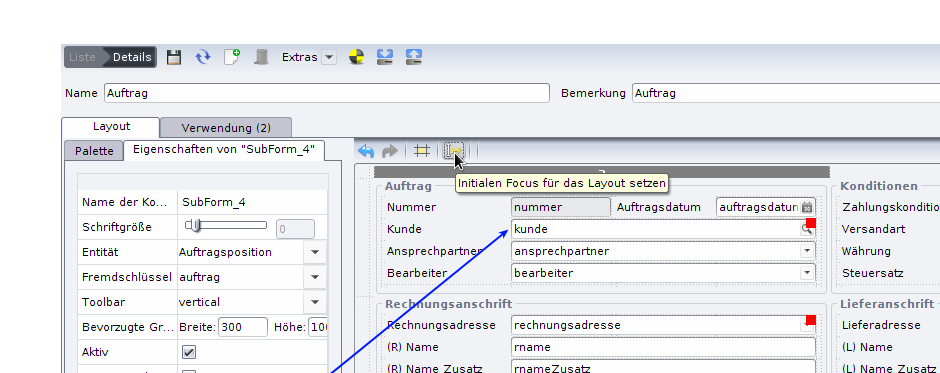
Initialer Focus
| |
Tipps & Tricks
|
Arbeitsumgebung
Screenshot | Einstellung | ||
|---|---|---|---|
Konfiguration der Arbeitsumgebung "Allgemein"
| |||
Freigabe der Arbeitsumgebung
| |||
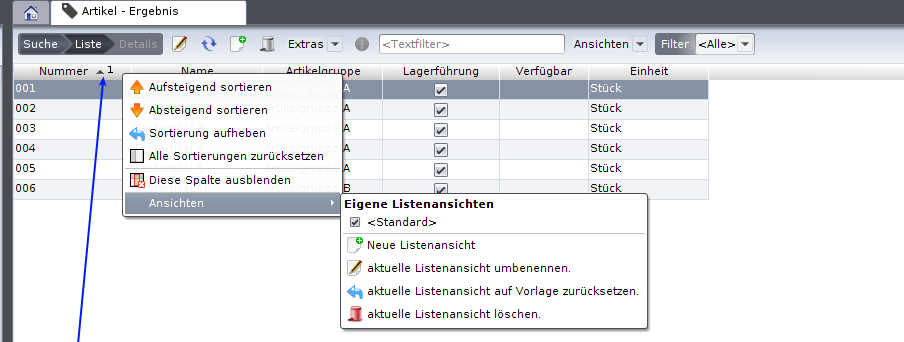
Sortierung und Spalteneinstellungen von Listen | |||
Komponente | Einstellung | Bemerkung | |
| Sortierung und Spalteneinstellungen von Listen
publizieren
|