Seitenhistorie
| Inhalt | ||
|---|---|---|
|
Diese Checkliste dient zur schnellen Übersicht und Überprüfung von Masken-Layouts. Damit können einheitliche Standards in den Projekten umgesetzt werden.
Arbeitsumgebung
Komponente | Einstellung | Bemerkung | ||
|---|---|---|---|---|
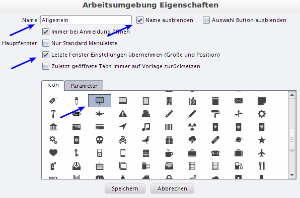
Arbeitsumgebung "Allgemein" | Konfiguration der Arbeitsumgebung "Allgemein"
| |||
Arbeitsumgebung "Allgemein" |
|
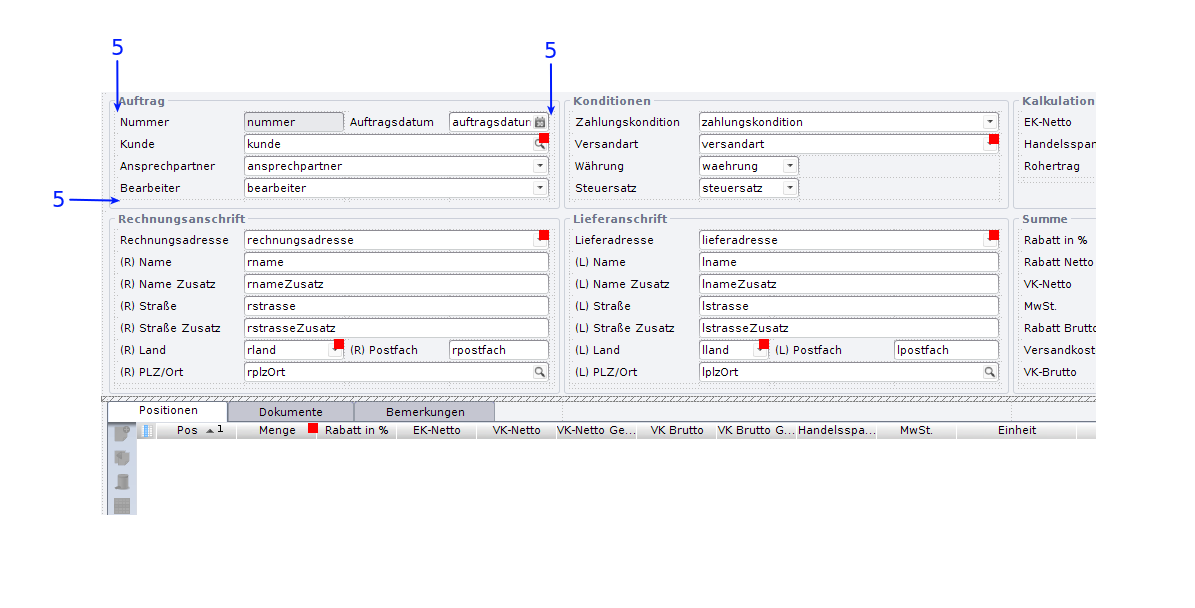
Abstände von Komponenten
Komponente | Einstellung | Bemerkung | ||
|---|---|---|---|---|
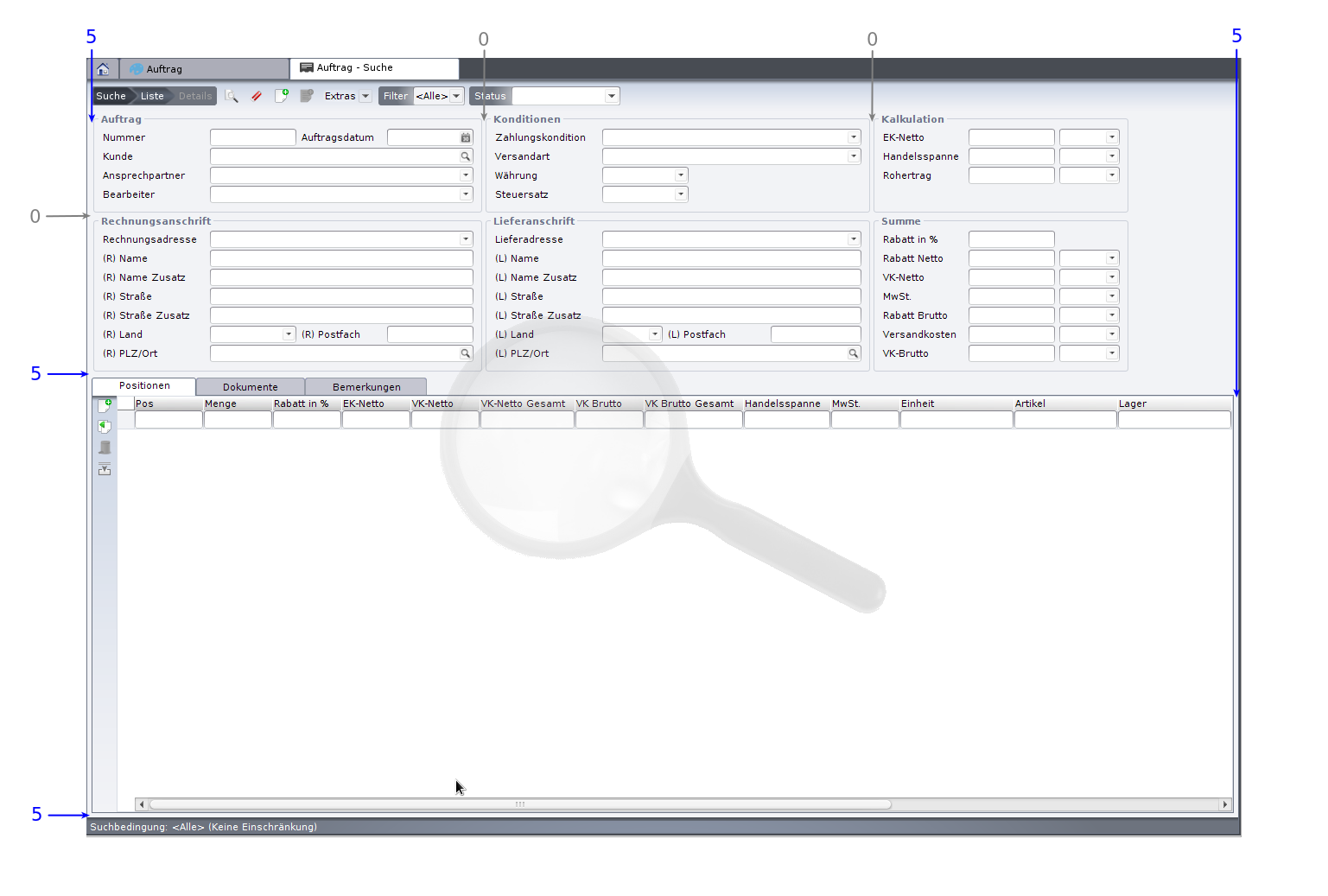
Gesamtmaske - Abstände zu den Rändern |
| Die Blöcke mit "Rahmen mit Titeln" | ||
Rahmen mit Titel
| Die Spaltenbreite innerhalb von | |||
Masken mit Subform(s):
| ||||
Layout Zu große Felder oder zu große Abstände zwischen Labeln und Feldern sollten vermieden werden, das Layout sollte platzsparend gestaltet sein. Memo-Felder sollten möglichst in ein eigenes Layoutpanel oder einen eigenen Reiter Felder mit Dateianhängen müssen immer einen (z.B. gravierten abgesenkten) Rahmen haben, damit erkenntlich ist, wo sie anfangen und aufhören. Voll ausfüllende Komponenten (z.B. Kombobox und Button oder zwei Layoutpanel) sollten sich nie direkt berühren. | ||||
Layoutpanel Wenn es mehr als 3 oder 4 Felder gibt, sollten Layoutpanel verwendet werden, um diese sinnvoll zu gruppieren. Je Layoutpanel sollte es mindestens eine Spalte geben, die die Eigenschaft "Restliche Breite nutzen" hat.
| ||||
Subforms Subform-Komponenten gehören immer in eine TabbedPane. , auch wenn es nur ein Subform gibt. Das TabbedPane sollte immer über die gesamte Bildschirmbreite gehen (Restlichen Platz nutzen) und die verfügbare Höhe ausnutzen (Restlichen Platz nutzen). Wenn ein Reiter nur ein Subform enthält, sollte dieses keine Ränder haben. Sobald es mehrere Subforms in einem Reiter gibt, sollten diese erklärende Überschriften haben. | ||||
Weitere Eigenschaften Nicht beschreibbare Felder (z.B. bei berechneten Feldern oder solchen die immer von Regeln überschrieben werden) sollten inaktiv sein. Die Eigenschaften "Nicht klonen" und "Aktiv" sollten für jede Komponente bewusst gewählt sein, um Probleme zu vermeiden. Für referenzierte Felder mit wenigen (1-10) Einträgen (z.B. Anrede, Priorität, Sprache) sollten Komboboxen verwendet werden, | ||||
Tipps & Tricks Um Platz zu sparen, kann man auch TabbedPanes schachteln oder das gesamte Layout in ein TabbedPane packen |
Verschiedenes
Komponente | Einstellung | Bemerkung |
|---|---|---|
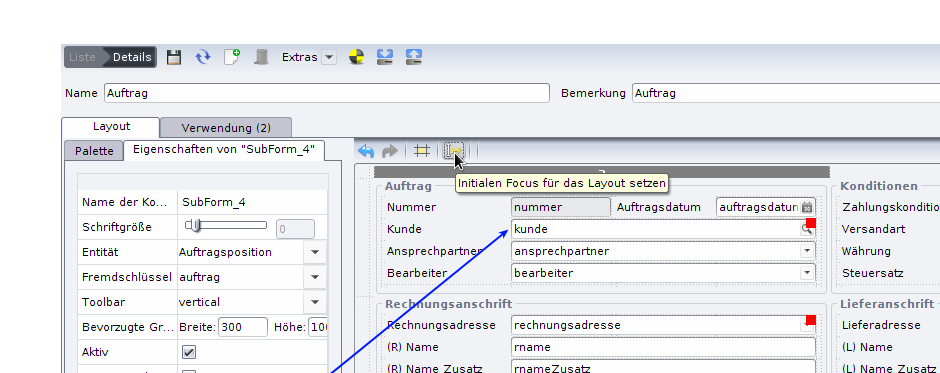
Initialer Focus |
| |
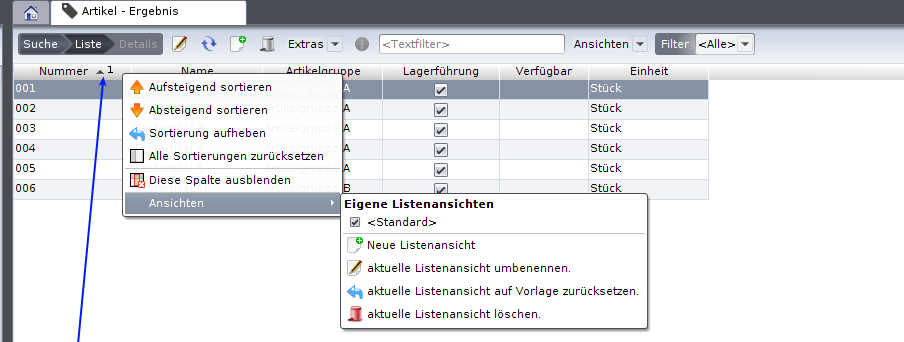
Sortierung und Spalteneinstellungen von Listen |
| Die Einstellungen von Sortierreihenfolge/ |